
What is Headless Commerce & How Can It Help Your Ecommerce Business?
The first armoured tanks appeared in the early stages of World War I. However, the tank as we know it today didn’t materialize up until a few years into the first great war. The Renault FT is considered the genesis of the modern tank because of a very innovative feature – a rotating turret. This improvisation allowed the Renault FT to engage the enemy in all directions without having to physically reorient the tank. In other words, the rotating turret design decoupled the fighting compartment from the driving compartment, thus resulting in maximum flexibility and agility.
What does that have to do with headless commerce, you might think?
Well, the same principles of decoupling, flexibility, agility, and effectiveness underlie both the modern tank design and headless commerce. Still confused?
Let’s train the turret at all your questions about headless commerce then, shall we!
What is Headless Commerce?
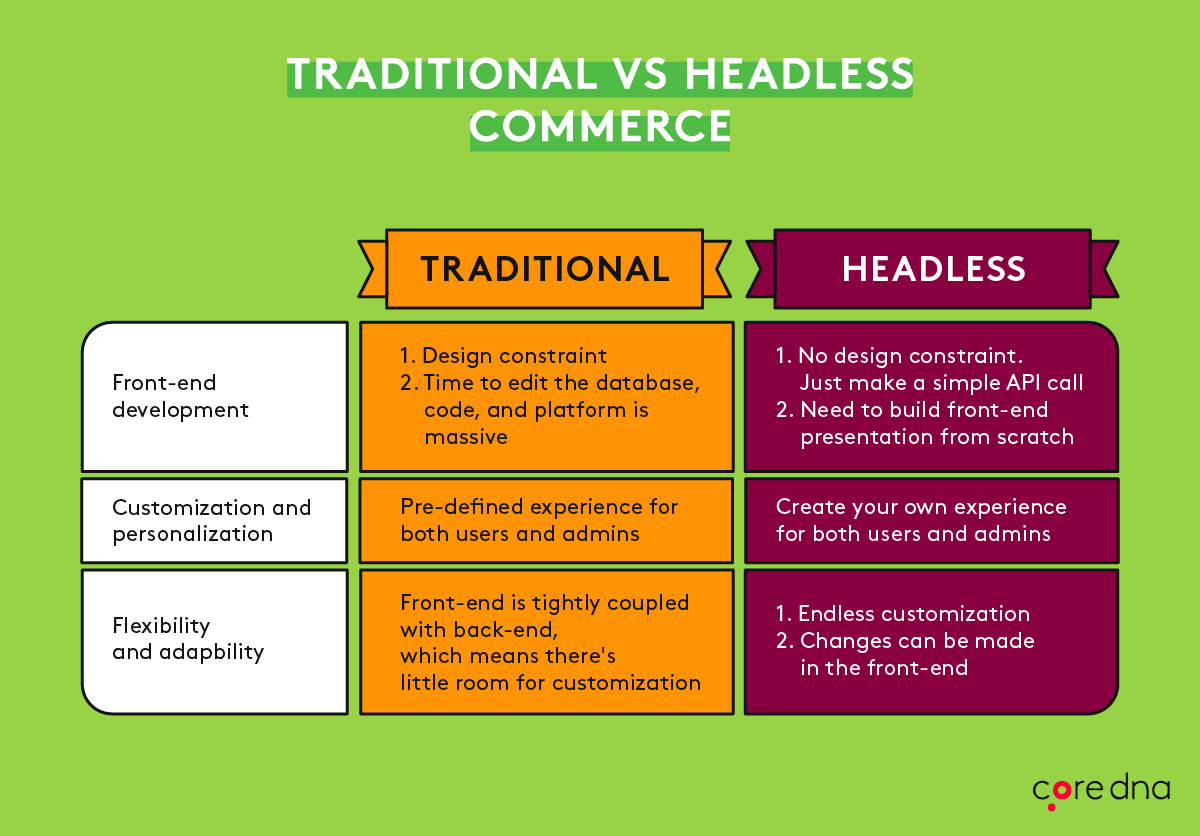
In headless commerce, the frontend of an eCommerce website is decoupled from its eCommerce platform and other backend systems. This separation of the ‘presentation layer’ (i.e. the frontend) from the e-commerce layer (i.e. the backend) gives the seller greater flexibility in serving content and creating rich brand experiences. The result of such an approach ultimately leads to a better experience for the user.
In traditional commerce, the storefront (frontend) and the platform (backend) are tied to each other. So, every time a user requests a specific piece of information, the storefront retrieves it by calling up the platform. While that might sound harmless for small eCommerce websites, it becomes more complex and time-consuming for larger and fast-growing eCommerce websites.
With the headless approach, the decoupled frontend and backend converse with each other through APIs (application programming interface) for exchanging all information. For developers, designers, and brands, the headless approach means greater freedom to customize websites and a lot less worrying about breaking things on the backend.
How Did Headless Commerce Come About?
As is the case with most inventions, headless commerce too was born out of necessity – that of being present on multiple channels in order to appeal and seem relevant to customers. And this is validated by Google itself – 85 percent of online shoppers initiate and conclude their shopping on different devices.

Simply put, online shoppers are using a greater variety of devices and channels to shop than ever before. And when you consider that Statista estimates the worldwide eCommerce pie at $6.54 trillion by 2022, it becomes imperative for eCommerce players to be where their customers are, which is essentially a multitude of devices, platforms, and social media.
With headless commerce, brands can cover a wider range of platforms and devices while maintaining tight control on their overall visual ?identity. Such a setup also helps them respond to customer preferences quicker, which is a desirable trait to have in an increasingly fragmented and fast-changing market.
The inherent inertia of traditional commerce setups, on the other hand, would never allow brands this kind of agility and flexibility when dealing with customers.
What are the Business Benefits of Headless Commerce?
Greater Customisation
As an eCommerce business owner, the biggest benefit you gain with headless commerce is the freedom to customize. A headless commerce setup frees you, and your employees, from the shackles of a monolithic solution that puts limits on what your frontend can look like and what it can do. Instead, a headless eCommerce solution empowers you to build any kind of frontend you want and reinforce it with any kind of functionality you want without worrying about backend implications.
There’s also a benefit from the branding point of view. A headless commerce setup lets you implement your brand design philosophy into your UX. Contrast this with the traditional setup, where your brand identity can never find its voice fully because of the templated frontend layout and structure.
Speedier and More Agile
The unbridled freedom offered by headless eCommerce gives you more leeway to experiment with different user interfaces. That’s because you no longer have to install and maintain a full-stack eCommerce software. This leads to a more efficient development process as your teams can now work in parallel. The decoupled nature of headless commerce lets you implement a new user interface without having to first test its core logic on the backend side. As a result, what you get is reduced times to market and a more efficient development process.

Scale Faster and Integrate Better
The decoupling of the frontend and backend also allows for faster scaling. That is because the two can be scaled up separately from each other depending upon the traffic you receive. This not only cuts down your operational costs by a significant margin but also reduces complexity while making it easier to add new touchpoints quickly.
The API in a headless commerce solution also makes integration and communication with other platforms easier. The API acts like a motorway between the frontend and backend, thus facilitating a seamless bi-directional flow of data. This leads to greater data integrity and more control over different operations of your business, which ultimately helps you provide better customer experiences.
More Personalisation and Higher Conversion
Consistent and personalized customer experience is the key to achieving higher conversion on your eCommerce website. With headless commerce, you are better placed to offer a uniform user experience across different devices and channels. For instance, a user’s purchase history stored on the backend can be used to fuel the personalization engines on various channels like mobile apps, social media, CMS, etc.
The freedom to experiment in headless commerce also lets you try out different approaches and templates (A/B tests) to better understand your customer. These continuous tests and optimizations will help you fine-tune different customer personas and convert more visitors into long-term customers.
What Are Some Popular Headless Ecommerce Platforms?
Headless eCommerce solutions are dime-a-dozen and include headless CMSs, eCommerce platforms, and frontend frameworks. Here’s a broad list of headless commerce solutions available as of now.
CMS:
|
Ecommerce Platforms:
Frontend Frameworks:
|
In our experience, we’ve found the PWA + eCommerce platform combination to be a very effective headless eCommerce implementation. PWA (Progressive Web Application) refers to any one of the above-mentioned frontend frameworks that can be used in conjunction with either a headless CMS or a headless eCommerce platform.
A PWA is a web application that creates an app-like experience through a device’s web browser. In other words, it combines the best characteristics of device-specific applications and web-based applications. Advantages of implementing a PWA for eCommerce include better frontend performance, an offline mode, being able to use push notifications, improved mobile device compatibility/experiences, installable as an app on a mobile device’s homescreen etc.
Our Recommended Headless Solution – Magento 2 + Vue.js
Magento is the most widely used eCommerce platform in the world with close to 25 percent market share, which also makes it much easier to hire Magento developer. Much of this popularity can be put down to the robust and super-efficient backend that Magento offers. However, Magento can still do better when it comes to the variety of frontend designs you can choose from.
This makes Magento development an excellent choice for a headless eCommerce setup, where you can make the most of Magento’s superior backend functionalities while creating an independent frontend that suits your requirements.
And while there are multiple frontend frameworks you can use for this purpose, we recommend a Magento 2 + Vue.js headless eCommerce solution for the high level of customization, improved performance, and out-of-the-box compatibility it offers.
Vue.js is also outstripping much older JavaScript frameworks like Angular and React when it comes to popularity on Github. It’s lightweight, reusable, easy to learn, and offers tons of inbuilt tools – attributes that have made it a popular headless frontend framework with the eCommerce community.
Examples of Successful Headless Commerce Implementations
Regardless of which combination you choose, there are umpteen headless commerce websites that you can take inspiration from. The examples featured below comprise a mix of established and upstart brands across different sectors. Their headless implementations deliver an app-like streamlined user experience that is consistent across devices and platforms.
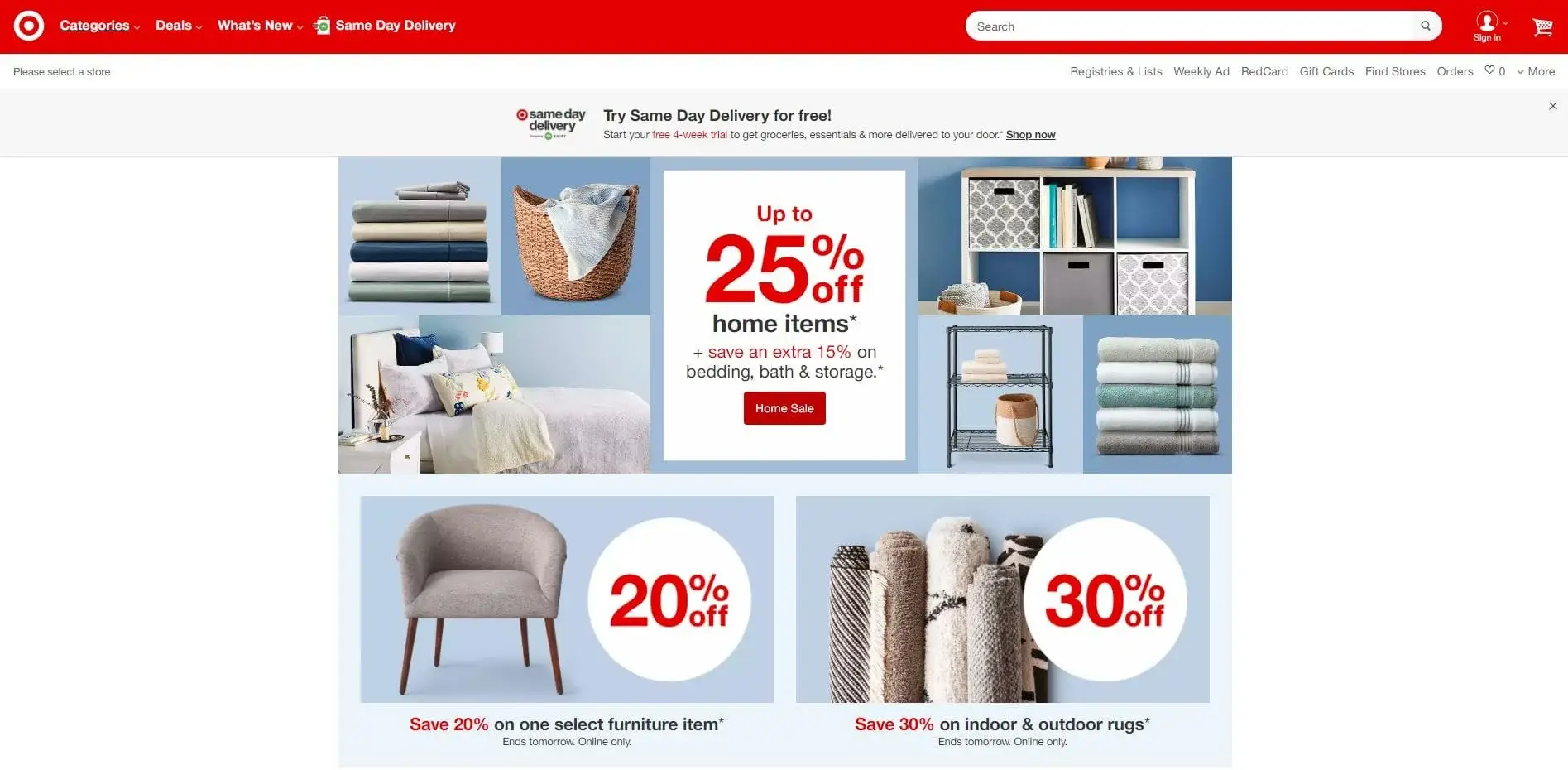
Target – React SPA

Molekule – BigCommerce + Vue.js
Big Green Egg – Magento + custom JS frontend

Oliver Bonas – Magento + Angular.js frontend

Impossible Foods – Shopify Plus + Contentful CMS

Should You Go for a Headless Commerce Website?
Although headless commerce’s stock is rising rapidly in the eCommerce community, the decision on whether to implement it ultimately depends on your business requirements and goals. In light of the advantages explained above, evaluate how your business is going to evolve in the next few years and if those advantages can play a role in that process.
To make your decision ever so slightly easier, here’s a checklist to compare your eCommerce setup against. Headless commerce is a good bet for companies that,
- are undergoing rapid growth
- deal with a lot of continuously changing content
- operate several systems that need eCommerce integration
- have multiple brands or verticals in their eCommerce portfolio
- use an advanced and evolved CMS
These criteria are by no means exhaustive. Many other conditions can influence the suitability of a headless commerce solution for your eCommerce venture. If you’d like to understand these aspects in greater detail, our eCommerce experts would love to help you out. But if your turret is already gunning for a headless target, you can simply contact us and get a free quote to hire dedicated developers for your headless eCommerce requirements.




