
What is React.js Framework and Should You Use It for Your Project?
Should I choose React.js for my project? We often come across this question, along with its variations, when talking about building web and mobile solutions for a given business or idea. It’s an understandable query as React.js is hard to look over. The JavaScript framework has grown by leaps and bounds since its introduction in 2013 and is hailed for its speed, security, and scalability. It also scores well when it comes to the top-notch user and developer experience. The cherry on the cake is that React.js is supported by a behemoth like Facebook and a vibrant developer community.
And while all that answers why React website development is awesome, the question of whether you should use React.js remains. So, let’s look at what is React.js, why to use React.js, and more importantly when to use React.js for your project.
What is React.js?
React.js is a frontend JavaScript technology, which means it is mainly used to develop UIs (user interfaces) of applications. JavaScript helps you develop dynamic applications that use web browsers for most of their important functions. This feature allows JavaScript applications to work while keeping communication with the server minimal. JavaScript also does away with the need to reload an app while updating its data and interface.
React.js is open source and has gained significant technical maturity as well as market share (compared to other JS frameworks) in its relatively short lifespan of just over six years.

What does React.js do?
React can be used to develop individual UI components as well as entire UIs – from arranging visual elements to adding data to those elements and mapping their logic. Hire React.js developer who can also build UIs across different platforms, including web, mobile, and cross-platform hybrid apps.
While React.js is for frontend development, it’s versatile enough to be used on the backend (server-side) and for desktop-grade applications. As mentioned previously, this enables React.js apps to execute a major part of logic and document manipulation through the browser, instead of fully relying on the server.
But what separates React.js from other JavaScript frameworks is its immense flexibility. Not only can you use a React.js library to develop a simple webpage but also combine it with other tools to utilize it as a framework for developing complex applications. In that sense, web development using React.js is easier as it comes across as a full-fledged ecosystem of libraries, tools, and approaches.
With that out of the way, let’s look at what are some advantages of React.js and why we use it.
Why we use React.js?
It is Simple
One of the main things that attract people to React.js is its inherent simplicity. It also helps that anyone familiar with JavaScript, which is an immensely popular language, can easily pick up React.js.
The React.js library allows developers to define interfaces with JSX, whose syntax is very similar to HTML’s. As a result, HTML and CSS code is developed. Moreover, React’s API is incredibly powerful despite its small size. And while the learning curve gets a tad steeper when using React with other libraries like Material UI, Enzyme, or Redux, it’s worth the effort as they bring in enhanced capabilities and make it easier to manage React.js components.
This simplicity also entails a few business advantages. Transitioning your workforce from other JS frameworks to learn React.js is quick, which reduces cost overheads and development times. And since finding a React.js development company or developer is so easy and cost-effective, you also won’t have an issue when it’s time to scale your operations.
It is a Developer Favorite
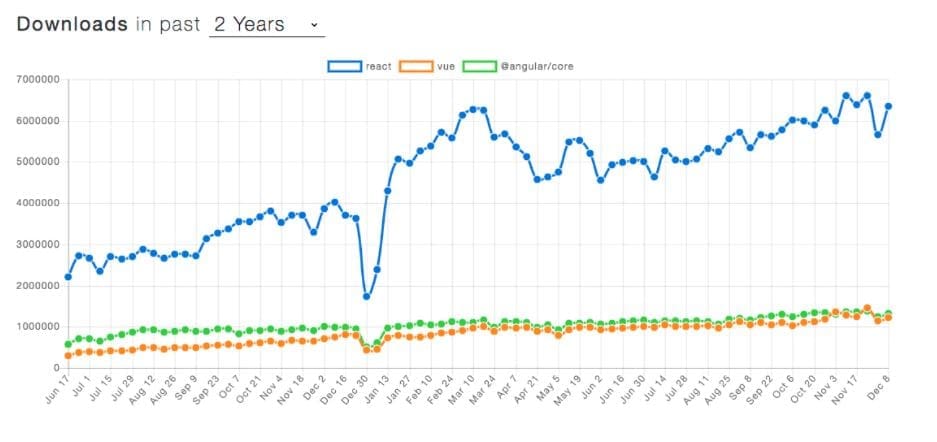
Can developer happiness or satisfaction with a language/framework be a measurable metric? Yes, it can, especially if you go by the StateofJS survey. It shows that developers are quite happy about using React.js in their projects and even prefer it over competing for JS frameworks like Angular and Vue.

How does this matter for your project? Well, if developers are so gung-ho about React.js, it indicates a vibrant community and a growing ecosystem of diverse React.js libraries and tools. That, in turn, ensures React.js keeps maturing and growing as a development framework, which ultimately attracts more developers.
The result of this virtuous cycle is an unending supply of React.js developer talent that can not only build new projects but also support older ones for a long time to come.
It has reusable elements
React.js development helps you improve productivity by reducing the time spent on doing repetitive things. That’s because at the heart of any React.js project are reusable components. They refer to any element of the UI you’ve already created that can be reused anywhere in your project by simply calling from other components – write once, use everywhere. With React.js, you can even group these UI elements into groups and deploy them anywhere within your project to perform the same functions.
React.js’ reusable components make it easier for designers to create components without fretting about business logic. Similarly, they help developers build interfaces, safe in the knowledge that the outcome will look good.
From a business perspective, these reusable components lend consistency to your platform, which leads to a more consistent navigation experience for users. There’s also the fact that you need to write less code and yet retain a full spectrum of functionalities. It further makes it easier to create, add, and test new features. In other words, React web development helps businesses become more productive.
It is easy to update
One of the best things about web development using React.js is that it’s a tinkerer’s dream. It lets you quickly make changes to an element(s) but without breaking the remaining ones. With React.js, the logic behind each element is defined once by the developer. The framework simply uses that logic to display elements wherever you want throughout the project. To put it simply, a React developer will find it easier and faster to update, test, and maintain your codebase than developers using other frameworks.
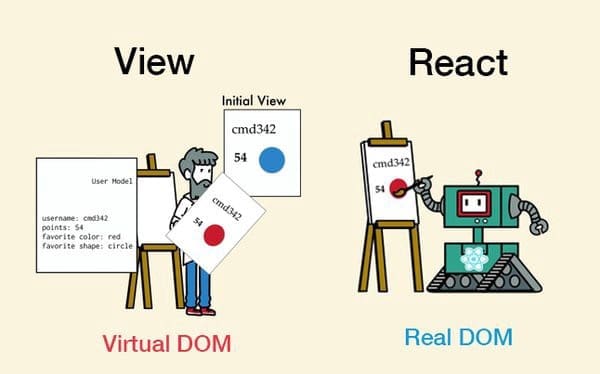
It has Virtual DOM
A DOM (Document Object Model) represents your web app’s UI. Every time the state of your app’s UI changes, the DOM gets updated to reflect that change. However, frequent manipulation of DOM reduces performance, thus slowing things down.
The DOM is represented as an HTML tree-data structure, which ensures changes to the DOM are fast. However, the updated element and its children elements need to be rendered again after every change to update the UI. This re-rendering becomes a drag on the UI, especially if there are several UI components.

React.js’ Virtual DOM, as obvious from the name, creates a virtual representation of the app’s UI. This vDOM is then updated every time there’s a change in the app’s state. The updated vDOM is then compared to the real DOM via a reconciliation algorithm. This helps calculate the minimum number of changes that need to be applied on the real DOM. In React website development, only modified elements are updated, instead of the entire tree.
The result is that React.js websites are significantly faster, which is proven to have a direct effect on not only user experience but also conversion rates. Yes, using React.js can improve your business’s bottom line!
React.js and Mobile Apps
React.js received a shot in the arm with the arrival of React Native, its mobile port that allowed existing React.js developers to build both Android and iOS mobile apps.
With React Native, developers can write full-fledged native mobile apps in JavaScript. Or rather, they can use code from React.js web applications to develop mobile apps quickly. Save for presentation, all other aspects can be shared between a React.js web app and a React Native mobile app.
This ability to share the codebase between the web and mobile app development significantly reduces time to market. React Native apps also help your business gain a competitive advantage at negligible additional expense.
When to Use React.js?
All the reasons articulated above paint a compelling picture of why we love to use React.js and perhaps, why you could use React.js for your project. But let’s paint a clearer picture by going over some practical use cases.
React.js is ideal if your website has a lot of user-facing and interactive elements. This refers to UI components whose state changes frequently, i.e. account login, dynamic content, pop-ups, CTA buttons, etc. React.js’ Virtual DOM will prove useful for such websites as it makes it easy to manage these changing states and dynamically display content to your users.
React web development is also an excellent choice if your website has a complex structure that can become unwieldy to manage through a conventional iterative approach. With React.js, you can manage interactions better while rapidly scaling your application.
What Can You Build with React.js?
React.js is a versatile framework and can be used to build a variety of applications. Prominent React.js examples around the world include Facebook, Twitter, Airbnb, Yahoo!, Netflix, and Asana. You can browse through the full list of products made with React.js to understand if and how you can incorporate React.js into your project stack.
Over to You
Even after over six years of being around, React.js continues to hold its own against competing frameworks. It continues to be the predominant tool for both frontend and mobile app development. And with the popularity of JavaScript showing no signs of abating, it’s safe to say that React.js will be around for a long time.
As a React web development company, we love using React.js for our products and expect to do so for the foreseeable future. If you still aren’t sure about going with React.js, contact us today. Hire React.js developers who will be happy to walk you through different JS frameworks-Angular vs React vs Vue and help choose the right one for your project.



