
React Native vs Swift: In-Depth Comparison Guide 2025
Mobile apps are expected to generate more than $613 billion in revenue by 2025 (source: Statista). There are about 1.5 times as many apps on the App Store than there are on Google Play, and Android has a 70% market share compared to iOS’s 30%.
Wait a minute! This blog post does not aim to argue between Google Play and the App Store.
We would like to draw attention to the fact that developing a robust mobile application for your business is the best way to expand it quickly.
React Native vs Swift – the two most popular technologies that enable the smooth and effective creation of mobile apps. Today, through this blog, we will understand when to use which technology and which is the best fit for the project at hand.
Can React Native surpass Swift?
Well, as per our 20+ years of experience in web and mobile app development, sometimes this is the case. As an illustration, you must quickly develop an iOS app version that functions like the Android version. Furthermore, you can easily expand the program’s functionality thanks to React Native’s modular design. But when it comes to making sophisticated apps, Swift is the better programming language.
 |
 |
| Choose React Native when prioritizing cross-platform development efficiency. Ideal for projects with a shared codebase, it allows simultaneous deployment on iOS and Android, reducing development time and costs. | Swift offers optimal performance and takes advantage of native iOS features, resulting in a polished and native feel. Choose Swift when creating a seamless, platform-specific experience for iOS. |
he functionality and performance of an iOS app are largely dependent on the technology selection. Therefore, you must be aware of their quirks to select the best one for your current project.
So, what are you waiting for? Let’s dive deeper into both of these technologies and find the winner!
Need help choosing between React Native and Swift? Our experts are ready to guide you!
Introduction of React Native

React Native is a popular JavaScript framework created by Meta and was first released in 2015 to accelerate mobile development processes. It enables developers to use a single codebase to simultaneously create native-like experiences on both the iOS and Android platforms using the JavaScript library React.
Most novice programmers get confused about React and React Native. You should be aware of the fundamental distinctions between React vs React Native before learning the language.
React Native combines the efficiency of web development with the performance and appearance of native apps, enabling faster development cycles and code reuse. It’s famous for its hot-reloading feature, facilitating real-time code changes, and its extensive community support.
The amazing features of React Native collectively make it a popular choice (liked by 29% of worldwide developers) for mobile app development, especially when there’s a need for efficient cross-platform development without compromising on native performance.
Let’s cover all such features.
Features of React Native
| Feature | Explanation |
| Reusable Components | Promotes the creation of modular UI elements for easy reuse across different parts of the application. |
| Hot Reloading | Enables dedicated React developers to see real-time results of code changes without restarting the entire application, speeding up the development process. |
| Declarative Syntax | Uses a declarative syntax for defining UI, making the code more intuitive and easier to understand. |
| Simplified UI Development | The JSX syntax simplifies UI development, resembling XML or HTML and improving code readability. |
| Developer Tooling | Provides developer tools for debugging, profiling, and performance analysis, enhancing the development and debugging experience. |
Pros & Cons of React Native
Like every technology, React Native also comes with some strengths & weaknesses. Let’s see what those are.

-
Cross platform
Develop once, deploy anywhere. React Native allows dedicated developers to use a single codebase for both platforms (iOS and Android), reducing development time and effort.
-
Vibrant community
A large and active community provides continuous support, frequent updates, and a wealth of resources, including libraries and plugins.
-
Integration with React ecosystem
Dedicated developers can leverage tools from the React ecosystem, such as Redux for state management, enhancing the development process.
-
Third party plugin compatibility
React Native supports a wide range of third-party plugins, allowing seamless integration of device-specific functionalities.
-
Native Performance
React Native bridges the gap between JavaScript and native code, delivering performance close to that of a natively developed application.

-
Dependency on Native Modules
Certain functionalities may require native modules, and their availability can be limited. This may force developers to write native code or use third-party libraries, introducing complexity and potential compatibility issues.
How to wrap React website in a native app in 5 steps?
-
Performance Limitation
React Native’s reliance on a bridge for communication between JavaScript and native modules can result in performance bottlenecks, especially in resource-intensive applications.
-
Compatibility Challenges
The rapid evolution of React Native introduces frequent updates, which may lead to breaking changes. This requires developers to update their codebase regularly, potentially causing compatibility issues with existing libraries or components.
-
Quality Variations in Community Modules
While React Native has a vibrant community, not all contributed modules may match the quality and stability of those available in native development environments. This can lead to issues with reliability, maintenance, and updates.
Introduction of Swift

Swift is a compiled programming language created by Apple for building native iOS applications. It incorporates elements from various programming languages, making it accessible for both new and experienced developers. Swift aims to enhance code readability, reduce errors, and increase development speed.
It is widely used in Apple’s ecosystem for developing various software applications, from mobile to desktop software. The language continues to evolve with updates and improvements from Apple’s development community.
It is widely used in Apple’s ecosystem to develop various software applications, from mobile to desktop. The language continues to evolve with updates and improvements from Apple’s development community.
Companies that previously developed apps in Objective-C switched to Swift to leverage flexibility, conciseness, and simplicity. This programming language is only 8 years old but has recently gained popularity in mobile app development. Companies switched from Objective-C to Swift because of its simplicity, conciseness, and flexibility.
Find out Flutter vs Swift which is best for iOS app development.
Features of Swift
| Features | Explanation |
| Interoperability | Swift is seamlessly interoperable with Objective-C, allowing dedicated developers to use existing Objective-C code within Swift projects and vice versa. |
| Modern Syntax | Swift features a concise and expressive syntax, making code more readable and developer-friendly compared to its predecessor, Objective-C. |
| Unified Memory Management | Automatic Reference Counting (ARC) efficiently manages memory, automatically deallocating objects when they are no longer in use. |
| Swift Package Manager | A built-in package manager simplifies the process of distributing and managing Swift code packages and dependencies. |
| Powerful Standard Library | Swift includes a comprehensive standard library that offers a wide range of functionality, reducing the need for external libraries in many cases. |
| Playgrounds | Swift Playgrounds provide an interactive environment for experimenting with code, visualizing results, and dynamically learning Swift concepts. |
Pros & Cons of Swift
Find the advantage and disadvantages of using Swift in your next project

-
Comes with safety
Swift incorporates safety features to prevent errors and improve code reliability. Optionals, type inference, and automatic memory management improve coding practices.
-
High performance
Swift is designed for high performance. It combines low-level programming control with high-level language conveniences, resulting in efficient and fast code execution.
-
Open source
Swift is open source, fostering community collaboration and allowing custom web application developers to contribute to its evolution. This openness has led to its adoption beyond the Apple ecosystem.
-
Functional Programming Features
Swift supports functional programming paradigms, including first-class functions, closures, and immutability, enhancing code clarity and maintainability.
-
Multiple Paradigm support
Swift supports both object-oriented and functional programming paradigms, giving developers flexibility in choosing the approach that best fits their application’s needs.

-
Young Ecosystem
Swift is relatively new compared to established languages like Objective-C. As a result, the ecosystem may not be as mature, with fewer third-party libraries and community support. This can require more effort to build certain functionalities from scratch.
-
Source Code Compatibility
Swift has undergone significant updates, and sometimes, new versions are not backward compatible. This can lead to challenges when maintaining or updating existing projects, requiring developers to adapt their code to the latest Swift version.
-
Limited Server-Side Adoption
While Swift can be used for server-side development, it is not as widely adopted as languages like Python or JavaScript for backend tasks. This may limit the availability of resources and support in server-side Swift development.
Find the list of most popular backend frameworks in 2023-24.
-
Platform Limitation
Swift is primarily designed for iOS, macOS, watchOS, and tvOS. If you aim to develop cross-platform applications, you may need to use additional technologies or languages for Android or other platforms, leading to fragmented codebases.
Deep Head-to-Head Analysis of React Native vs Swift
React Native and Swift are two prominent players in the mobile development landscape, each with strengths and weaknesses. Let’s delve into a comparative analysis to aid in making an informed decision.
React Native vs Swift
| Mode of Comparision | React Native | Swift |
| Market Share | More Popular | Less Popular |
| Application Architecture | Cross-platform (iOS, Android) | iOS-specific |
| Programming Language | Open-source JavaScript Framework | General-purpose compiled programming language |
| Learning Curve | Smooth | Steeper |
| Developer’s Availability | Higher | Lower |
| Performance | Native-Like | Excellent |
| User Interface | Native components wrapped using APIs | iOS native UIs using SwiftUI |
| Stability | No Issues | Slightly Better |
| Speed of Coding | Faster development for both platforms | For iOS, Swift can offer faster results. |
| Platform Maturity | Leverages all the legacy of JavaScript | Relatively new |
| Community Support | Larger and more established community. | Being new relatively less support |
| Documentation | Excellent, benefit of automated documentation. | Apple offers great documentation support. |
| Cost of Development | Relatively Low | High |

1. Market Share
React Native, with its cross-platform capabilities, has gained traction, especially for its efficiency in building apps for both iOS and Android. Swift, Apple’s language, is dominant for iOS development, reflecting its exclusivity to Apple’s ecosystem. Market shares can fluctuate, so checking the latest data for the most accurate comparison is essential.
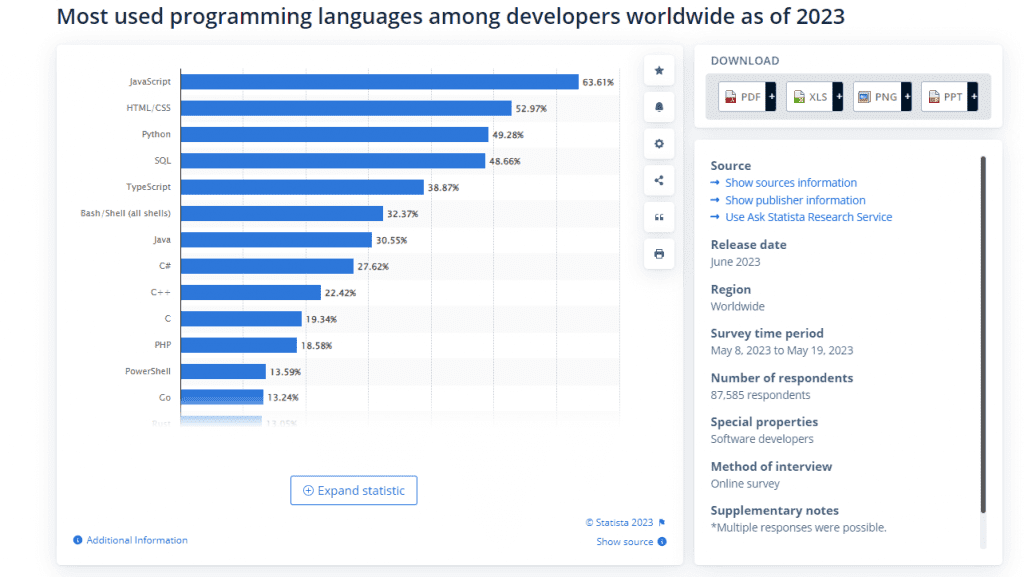
As we know, React Native is a JavaScript framework, so comparing React Native vs Swift also means considering Swift vs JavaScript.
According to StackOverflow’s latest survey, JavaScript is 63.61% and Swift 4.65% popular among the worldwide developer’s community.
 |
 |
| Market Share- 63.61% | Market Share- 4.65% |
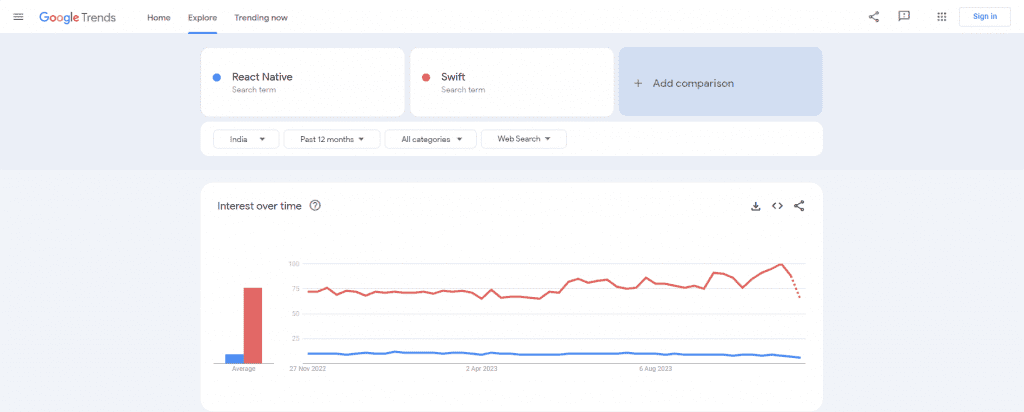
Google Trends is depicting a new story. What’s that?

Google Trends result shows that in the last one-year, Swift has remained more search technology than React Native. It indicates that top web and mobile app development firms are now getting interested in Swift. However, React Native remains the most popular framework when quick and efficient development is required.
Result: Being a JavaScript framework, React Native is more popular in the market than Swift
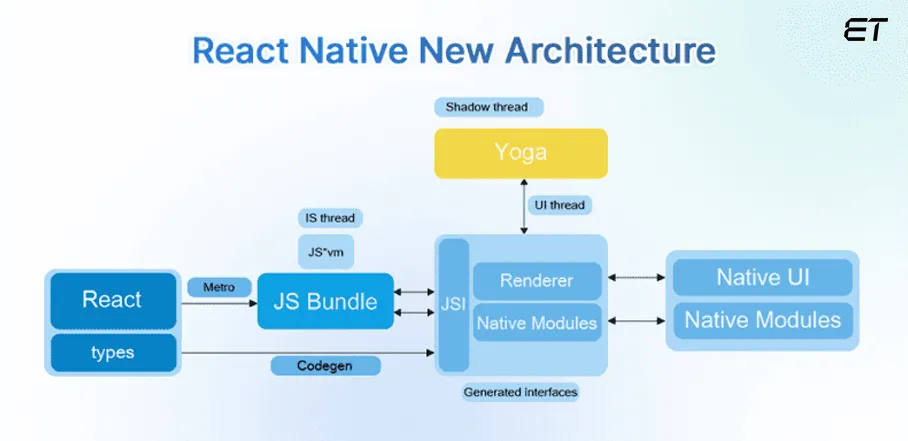
2. Application Architecture

React Native uses a JavaScript-based approach with a single codebase for both iOS and Android, employing a virtual DOM for efficient UI updates. Dedicated React Native developers leverage native components and APIs, allowing seamless integration with platform-specific features. A bridge connects the JavaScript thread and the Native thread in React Native. The JavaScript code uses this functionality to interface with the platform and the Native API.

Swift, on the other hand, out of React Native vs Swift follows an imperative paradigm and uses Apple’s Cocoa Touch framework. Swift applications generally have a native feel due to close integration with iOS APIs.

Swift applications use a variety of architectures, including MVVM, MV, Clean, and Viper. Components are generated in a clean architecture using Xcode templates. These template elements are modifiable to accommodate future requirements.
Viper is used with SwiftUI to divide functions, facilitating app development and making them easier to test and manage.
Result: React Native generally offers a simpler architecture with a single codebase for iOS and Android. Swift, while robust and native to iOS, involves platform-specific development, potentially making it more complex for cross-platform projects.
Unlock the secrets to powerful microservices! Discover the top 6 frameworks driving innovation.
3. Programming Language

While comparing React Native vs Swift, Swift is a multipurpose compiled programming language, while React Native uses JavaScript. JavaScript is the most preferred option for making dynamic websites and web apps.
Explore the power of JavaScript programming language.
Apple created Swift, a statically-typed programming language intended to develop iOS, macOS, watchOS, and tvOS apps. Swift is renowned for its performance, modern syntax, and safety features. Swift offers a targeted and optimized experience for Apple’s ecosystem, with features like optional and automatic memory management adding to its dependability and efficiency. React Native’s JavaScript, on the other hand, offers flexibility and broad applicability.
Result: Developer preferences and project requirements frequently influence the decision.
4. Learning Curve

JavaScript, which has been around for a long time, is attached to React Native, making learning reasonably simple. However, dedicated developers using React Native may feel stuck in place because the development of mobile and web apps differs. However, to reduce learning curves and alleviate this situation, React Native has offered sizable libraries and comprehensive documentation.
Swift has a steeper learning curve, especially for those new to iOS development or without experience. Moreover, Swift’s syntax and iOS-specific concepts may require more time to grasp.
Result: Out of React Native vs Swift, React Native is relatively easier to learn
5. Developer’s Availability

JavaScript is the reason behind React Native’s fame. Approximately 65.36% of developers say that JavaScript is their favorite programming language, according to Statista. This data demonstrates the popularity of React Native over Swift.

Finding JavaScript developers is quite simple because the language is so well-liked by the developer community. Furthermore, Swift is still relatively new. Consequently, it is more difficult to come across a group of qualified Swift developers or Swift development firms.
Result: React Native is a clear winner out of React Native vs Swift in terms of popularity and developer’s availability.
6. Performance

Many variables affect how well Swift vs React Native performs, such as GPU speed, CPU usage, memory usage, etc. Swift performs better than React Native in terms of CPU consumption but React Native performs better in terms of memory usage and GPU speed.
Find the best practices to optimize the performance of your application.
In scenarios where maximum performance is critical, such as high-end games or resource-intensive applications, Swift might be a preferred choice for iOS development. However, React Native’s performance is often sufficient for many applications, offering the advantage of code sharing and faster development across multiple platforms.
Result: While choosing React Native vs Swift, you should consider specific project requirements and performance expectations.
7. User Interface

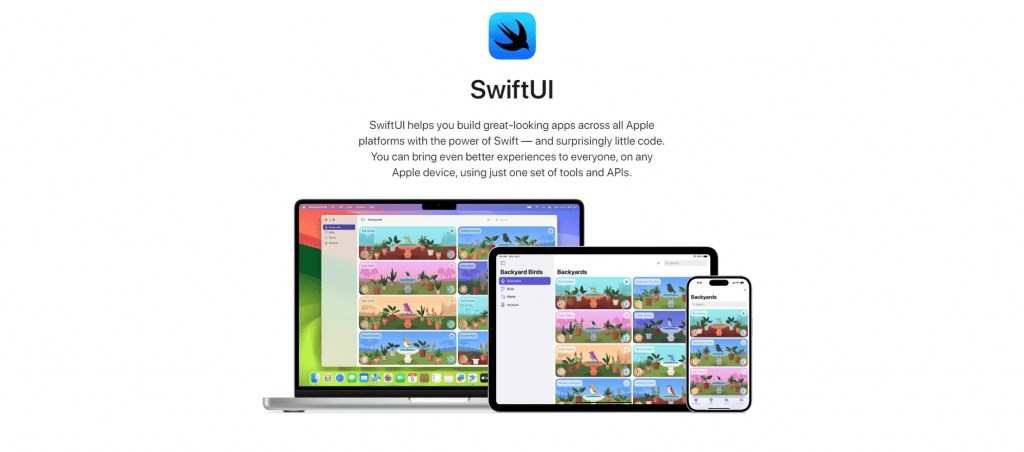
When creating a visually appealing UI for a native app, out of React Native vs Swift, Swift is more user-friendly than React Native and allows seamless integration with the iOS platform. Apple launched a new Swift framework called SwiftUI at WWDC 19, and it enables declarative user interface development. Therefore, Swift developers can create a completely native and enhanced user experience by using SwiftUI from the ground up.

Conversely, React Native runs native elements by utilizing internal APIs and JavaScript as a powerhouse behind the scenes. Dedicated React Native developers can easily create native-like experiences by building platform-centric versions of components.
Easy steps to wrap React website in a Native app.
Ready for an extraordinary user experience? Connect with our expert UI/UX designers today!
Result: React components use declarative UI and JavaScript to interact with native APIs and wrap native code. Because of this, creating a beautiful user interface (UI) with JavaScript is very easy, but staying up to date with changes and improvements made to the native environment is very challenging.
8. Stability

Although React Native can produce a passable native-like user interface, it is not as stable as Swift. Swift has a reputation for being stable. Its ability to handle intricate tasks and visual effects with efficiency makes it a reliable choice for iOS development.
Even though React Native is powered by one of the most well-known programming languages, it does not generate native applications. Its operation depends on utilizing internal libraries and APIs to run the application.
On the other hand, Swift can create a native application that maximizes the platform’s capabilities and performs significantly better when handling complex computations and graphics effects.
Result: Regarding stability out of React Native vs Swift, Swift beats React Native.
9. Speed of Coding

React Native typically offers faster coding speed due to its hot-reloading feature, allowing web developers to see real-time changes without recompiling. Its cross-platform nature enables code reuse, reducing development time for iOS and Android. Moreover, JavaScript’s dynamic nature and a vast ecosystem of libraries contribute to rapid development.
Swift, while providing a more streamlined and statically-typed syntax, may have a slightly steeper learning curve. However, Swift benefits from an integrated development environment (Xcode) that offers features like autocomplete making coding efficient once developers are familiar.
Result: Coding speed largely relies on your objectives. Swift is unquestionably the best option if you are creating an application exclusively for iOS. However, React Native will ensure quicker outcomes if you want to publish the app on both iOS and Android.
10. Platform Maturity

In terms of platform maturity, both React Native and Swift are still relatively new in the industry. In 2014, Swift was released, and in 2015, React Native. But with every version update, both communities welcome more robustness.
React Native, on the one hand, serves as a bridge between the iOS platforms and code, whereas Swift excels at handling intricate calculations and graphic tasks due to its higher performance.
Result: Both are winner in terms of platform maturity
11. Community Support

React Native is an open-source programming language that many skilled developers use worldwide. React Native boasts a vibrant community and global support from companies and contributors like Microsoft, Infinite Red, Software Mansion, Expo, and Callstack.
React Native GitHub Stats
| GitHub Stars | 113k |
| GitHub Contributors | 2589 |
When we compare React Native vs Swift, Swift’s enhancements are guaranteed because Apple, one of the biggest corporations in the world, supports it. The Swift community provides excellent support and is highly motivated to make Swift the best programming language.
Swift GitHub Stats
| GitHub Stars | 64.6k |
| GitHub Contributors | 1049 |
Result: While the communities surrounding Swift and React Native are both quite strong, React Native has a slight edge regarding community support.
12. Documentation

React Native vs Swift both platforms come with excellent documentation and are managed by reputable companies (Meta and Apple). Because they are both well-organized, developers can work on projects faster.
React Native has extensive and well-documented resources, including official documentation, guides, and a robust community contributing to forums and tutorials. Its documentation is comprehensive and beginner-friendly, supporting dedicated React Native developers in learning and troubleshooting.

Swift, being Apple’s official language, also has thorough documentation provided by Apple, covering language features, frameworks, and best practices. Xcode, Swift’s IDE, offers integrated documentation, aiding developers during coding.

Result: Both React Native and Swift benefit from dedicated communities, forums, and resources, ensuring developers have access to valuable information for effective development.
12. Cost of Development

We know you are excited to explore who provides more cost-effective solutions in React Native vs Swift.
React Native often has a cost advantage due to code reusability across iOS and Android, reducing development time and potentially lowering expenses.
Swift development is iOS-specific, potentially requiring additional resources for Android development. However, Swift can excel in performance, reducing long-term maintenance costs.
Find the cost of React Native app development in India.
A React Native developer will cost less to create iOS applications. However, hiring a React Native or Swift developer won’t make much difference. React Native, however, can help you save more money if you wish to hire an entire team.
Find the hourly cost of React Native vs Swift developers in the table below.
React Native vs Swift: Hourly Cost of Developers
| Regions | React Native | Swift |
| USA | $70-$200+ | $80-$300+ |
| Western Europe | $60-$150+ | $60-$200+ |
| Eastern Europe | $50-$120+ | $50-$150+ |
| Asia | $25-$60+ | $25-70+ |
Result: Overall, React Native’s cross-platform capabilities and broader skill pool can lead to more cost-effective development, but the specific project requirements, performance needs, and available talent pool should be considered for a comprehensive evaluation of development costs.
Final Verdict!
There is no one-size-fits-all answer to the React Native vs Swift argument. The choice is based on your project’s requirements, team experience, and long-term objectives.
Although Swift provides native performance and smooth iOS interaction, React Native is more effective for cross-platform development. To make the best decision and guarantee the success of your project, you must be aware of the subtle differences between each technology.
In the battle between React Native vs Swift, we hope this blog provides everything you were looking for. You can select a reputable mobile app development firm and consider their advice for proper guidance and assistance.
Being a top web and mobile app development company, we can assist you in reaching your goals. Contact us to learn more about the differences between Swift vs React Native and how to select the best framework for your upcoming mobile app development project.
Don’t let your project wait! Fill out our quick form and connect with experts today!
Frequently Asked Questions
-
When should I use React Native?
Use React Native when:
- Cross-platform development is crucial.
- Development speed is a priority.
- A large, reusable component library is beneficial.
- The project involves a dynamic and active development community.
-
When should I use Swift?
Use Swift when:
- Native iOS development is the primary focus.
- Optimal performance is critical, especially for graphics-intensive or computational tasks.
- Full access to iOS features without abstract layers is required.
- Seamless integration with the Apple ecosystem is a priority.
-
Which offers faster development: React Native vs Swift?
React Native generally offers faster development due to its cross-platform capabilities, enabling code reuse across iOS and Android. Swift is focused on native iOS development, potentially requiring additional effort for cross-platform compatibility. React Native’s hot reloading and wide adoption contribute to quicker iterations in the development process.