
Top 10 AngularJS Development Tools Developers must use in 2025
With the evolution of the web development industry and technological advancements, it is noticed that development tools aid in smooth and effective project completion. Thus, while selecting any technology must look into the tools it covers.
Without any supporting tools developing code barefoot can be a tedious task. Luckily, we have the JavaScript framework AngularJS. This framework consists of a wide range of development tools that assist developers in building applications efficiently and in less time.
Numerous sectors all around the world have experienced tremendous growth because of digital transformation. The demand for businesses to demonstrate their online presence is expanding, which has speed up the creation of several web and mobile applications.
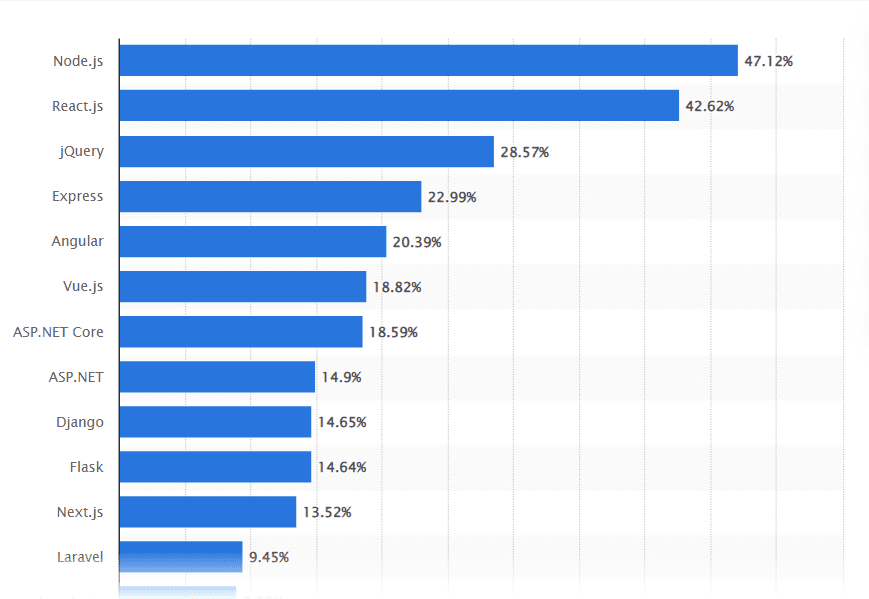
In the last few years, Angular JS has emerged as one of the first choices among developers across the globe. According to Statista, 20.39% of worldwide developers prefer AngularJS over all other front-end technologies.
Most Used Web Framework Among Worldwide Developers

AngularJS is an open-source JavaScript framework best for developing progressive web applications, dynamic web apps, and more. It enables you to utilize HTML as your template language and enhance HTML syntax to represent the components of your application concisely.
Data binding and dependency injection in AngularJS allow you to write much less code than you would otherwise. Additionally, since everything takes place within the browser, any server technology may use it easily.
Besides assisting the developers with its effective development tools, AngularJS comes with various other mind-blowing benefits.

Without further delay, let’s dive deeper into the top 10 AngularJS development tools which can provide wings to your web and mobile applications.
Best AngularJS Development Tools

AngularJS development tools help developers by improving the quality of code. Only some people might be familiar with these tools, which open up new possibilities and provide visitors with a great user experience. If you did not employ such tools for AngularJS development, you would cease using your full potential.
Karma

Karma is one of the best testing automation and QA tool for AngularJs-based applications. The testing procedure is made quick and simple by using tools like Karma. With this test runner, you may test your JS projects and those created using various JS frameworks.
It has a unique feature enables developers to execute tests in an actual environment. This AngularJS solution allows developers to test their products on actual phones and browsers. Compared to a lab environment, it aids them in locating possible errors more effectively on the ground.

It performs a test in the browser but provides the results via the CLI (Command Line Interface). Hence provide consistent feedback on the progress of each test. With this AngularJS development tool, you may direct various tests, such as E2E testing, halfway testing, unit testing, and so on.
When to Use Karma
- Testing code in multiple browsers
- During development to execute code locally
- To test on a continuous integration server
- To conduct the test on every save.
Features of Karma
- It is easier to integrate with Jenkins, Semaphore, and Travis.
- We can use it on all types of browsers
- It has a great community on GitHub
- It offers test coding in multiple browsers.
Pros of Karma
- Superior, cross-browser testing capabilities
- Effective framework using the command line or an IDE
- A simple plugin platform with open source
Cons of Karma
- The testing process is prolonged
- It requires Nodejs for installation.
Webstorm

Webstorm is a strong and smart IDE that provides outstanding JavaScript, HTML, and CSS development support. Additionally, it makes it easier to deal with various latest tech stacks. It effectively aids in both client-side and server-side Node.js development.
Webstorm enables AngularJS development company fantastic navigation tools and error-detecting capabilities because it comes with intelligent coding alternatives. This AngularJS development tool is used by AngularJS development services provider to produce top-notch web apps.

It provides information on intelligent coding, autocompletion, refactoring tools, progressive mistake correction, and other topics. This tool increases Your productivity and propels your growth to new heights. It requires interaction with multiple VCS, support for well-known frameworks like AngularJS and Meteor, and built-in tools for debugging, testing, and code analysis (Version Control System).
WebStorm runs on all modern technologies. It lets a live editorial manager view your coding without reloading the page.
When to Use Webstorm
- Refactoring JavaScript-based code
- Testing JavaScript code
- Debug client-side applications.
- Manage projects hosted on GitHub
Features of Webstorm
- It is a great coding aid for several JavaScript languages, including CSS, HTML, and Node. Js
- Unique bespoke features that complement your coding style.
- Testing, tracing, debugging, and profiling is fantastic.
- ESLint, JSCS, TSLint, Stylelint, JSHint, and JSLint run extremely quickly.
Pros of Webstorm
- You may use cohesive, and you are not required to scroll.
- It contains a built-in spell checker so you can steer clear of careless errors.
- It has coding help, which enables it to function in several languages.
Cons of Webstorm
- It is not an open-source development tool, and sharing it is not permitted.
- It is challenging to open several projects at a time.
Angular IDE

Angular IDE is one of the most effective AngularJS development tools for both beginners and experts. CodeMix develops it, and it is one of the amazing IDE tools for building scalable web and mobile applications. This Angular framework improves real-time validation, syntax-aware source colouring, code auto-completion, and many other distinctive features. It is designed exclusively for Angular, including TypeScript validation, sophisticated HTML coding, and integrated use of the Angular-CLI, and it is built to be developer-friendly.

Image source
When to Use Angular IDE
- For a modern web experience
- High-quality applications
- If you want to share code live with integrated collaboration
Features of Angular IDE
- It provides code auto-completion to speed up projects and ensure accuracy.
- Additionally, it contains an HTML template that aids in the auto-completion of codes and the identification of incorrectly defined tags.
- It offers various formatting choices.
Pros of Angular IDE
- It offers live chat assistance for problem-solving.
- with the Eclipse plugin, simple to use
- Improved CLI integration for fluid operation
- Easy for newbies to understand
Cons of Angular IDE
- Angular IDE is not a free product
Jasmine

One of the best AngularJS development tools for testing purposes is Jasmine. It is open-source and mainly used for behavior-driven development. Moreover, with some minor adjustments, it may also be used for test-driven development. In addition, it provides a simpler syntax with high levels of abstraction for developers to use while debugging or testing code.
One of the best features of this AngularJS development tool is to run on any JavaScript-enabled platform with extreme feasibility. Jasmine uses Behavior Driven Development (BDD) in addition to Test Driven Development (TDD). The testing tool Karma, which was also mentioned above, makes the ideal DUO with the testing tool Jasmine. With these two technologies in the development toolbox, testing and debugging becomes easier for an AngularJS development company. Additionally, it enables you to build great websites and web applications to support business growth. You can hire dedicated AngularJS developers for top-notch outcomes.

It is also one of the best tools for testing web apps that support JavaScript runtimes and Node.js code. Finally, all the qualities mentioned above make it a primary Angular dev tool.
When to Use Jasmine
- Testing codes in combination with Karma
- If there is no DOM
Features of Jasmine
- Easy to run on any JavaScript-enabled platform
- Excellent open-source platform exclusively helpful in testing
Pros of Jasmine
- It has no external dependencies
- You can efficiently run your Nodejs test and browser test with the same framework
- It has excellent community support
- It is easy to set up
Cons of Jasmine
- Comparing two objects when it reports an error, it is hard to figure out where the difference lies.
Sublime Text

Sublime text is included in the list of top development tools. There are various reasons behind its increasing popularity among leading AngularJS web development companies. Developers benefit from the package ecosystem and robust API of this flexible editor. It provides features that make working with AngularJS easier, like the ability to execute split editing, standard palette, project switching, definition verification, etc.
Sublime is the right choice if you’re a custom web application development company and need a strong tool to code and debug your web application. It is a source code editor available as shareware and natively supports practically all coding and markup languages. With the help of its “click to reach,” “Goto Definition,” and “Goto Anything” features, developers, can build more accurate, efficient code with less time and effort. Additionally, Sublime has a simultaneous selection, which makes it possible to edit many lines of code simultaneously. Additionally, it enables the functionality of current code editors, such as Angular 13, to be expanded by addons (Python APIs).

When to Use Sublime Text
- It is helpful for a number of tasks, such as shortening and modifying the syntax, as well as adjusting the indentation settings.
- Making an immediate and swift jump to the line or word
- When you want to use the mouse to hover over the symbol to reveal information.
Features of Sublime Text
- For alphabetical property sorting, it offers CSS sorting features.
- When you hire AngularJS developer, he can completely alter many lines or variables by using Multiple Selections.
- You can get information using the Goto Definition functionality by hovering over the symbol.
- By allowing you to skip between words, lines, or symbols quickly, the Goto Anything functionality helps you save time.
Pros of Sublime Text
- It contains a variety of plugins for various apps.
- It can be used effectively for multiple projects.
- The switching of files is a relatively simple process.
- As it can be fully customized, the application is lightweight.
Cons of Sublime Text
- Although it is an open-source framework, you have to pay to access advanced features.
Protractor

Protractor is one of the most well-known AngularJS development tools and a testing framework. It provides AngularJS apps with end-to-end testing capabilities. It has the distinctive ability to automatically sync the website and test after one task is completed. It offers developers a true ecosystem experience.

It was created by the Google Angular team on top of WebDriver. It offers a fully automated and interactive environment, making it simple for the AngularJS development company to work. The tool is equipped with multiple cutting-edge technologies, including Cucumber, Jasmine, Selenium, and Mocha.
When to Use Protractor
- If you want to execute the next step automatically after the web page finishes the previous tasks.
- Test Angular-specific components without putting any setup work into it.
Features of Protractor
- It offers an extensive collection of end-to-end testing tools.
- It provides the ability to sync web pages and tests automatically.
- It permits testing using a real browser.
Pros of Protractor
- The integrated terminal facilitates quicker use and executes instructions.
- It accepts coding in HTML5.
- Simple to set up
- For both Angular and non-Angular apps, this tool is quite helpful.
Cons of Protractor
- It could occasionally cause stability problems.
- Certain projects need more debugging features.
- lacks assistance for complicated tasks
- Selenium expertise is required for using APIs and other technical aspects.
Visual Studio

Created by Microsoft Visual Studio is a matchless AngularJS development tool. It is exclusively innovated for macOS, Windows, and Linux. It is one of the quickest AngularJS development tools with a built-in intelligent editor, available today for both AngularJS development companies and AngularJS web developers.

When to Use Visual Studio
- To create a modern application for Android and iOS
- To create web applications and cloud services.
Features of Visual Studio
- When a function’s “Peek” button is clicked, an inline window displaying the function’s whole definition opens.
- Git’s built-in GUI makes it simple to view changes made to the project.
- Smart completions of imported modules, variable types, and function choices are provided via the IntelliSense feature.
Pros of Visual Studio
- Various OS Support.
- The private and business sectors will find an excellent use for this technology.
Cons of Visual Studio
- The debugging method is less effective than other tools.
Aptana Studio

The AngularJS development tool Aptana Studio helps accelerate the creation of websites. It is based on Eclipse, an effective and adaptable integrated environment, and contains a built-in debugging mechanism.
It is an open-source integrated development environment (IDE) for creating web apps. It supports JavaScript, HTML, DOM, and CSS with integrated documentation, code completion, outlining, and JavaScript debugging. Aptana Studio now supports PHP, Ruby on Rails, Python, Perl, [2] Adobe AIR, Apple iPhone, and Nokia WRT, thanks to additional plugins (Web Runtime). Aptana Studio is accessible as a standalone program or an Eclipse plugin on Windows, Mac OS X, and Linux.

When to Use Aptana Studio
- To get good scripting support
- To get a powerful web development engine
Features of Aptana Studio
- Superior Git integration for improved source code management
- Provides a development environment where commands can be customized.
- Improved debugging features with an integrated debugger
- Supports JavaScript, PHP, Ruby, HTML, and CSS
- Has a tree-based code browser included
Pros of Aptana Studio
- The integrated terminal facilitates quicker use and executes instructions.
- It accepts coding in HTML5.
- FTP, FTPS, Capistrano, and SFTP are the conventions that Improvement Wizard supports.
Cons of Aptana Studio
- It could occasionally cause stability problems.
- lacks assistance for complicated tasks
- The software is pretty hefty, not very responsive, and hasn’t seen an update for a long time.
Angular Fire

Angular Fire is one of the important AngularJS development tools while developing robust applications. It is a backend development tool that enables dynamic API capabilities, 3-way data binding, and enhanced development capability. Developers can construct the application’s backend with the aid of Angular Fire. The development process is made simpler by the rapid development capabilities. Additionally, the AngularJS binding for Firebase supports Angular Fire.

When to Use Angular Fire
- With a single command, get your Angular application deployed on Firebase Hosting
- To gain compatibility across a wide range of environments
Features of Angular Fire
- Automatically saves info for offline use.
- Offers real-time synchronized binding
- Manage binary data files easily, including blobs, videos, and photos.
Pros of Angular Fire
- It offers the ability to synchronize data in real time.
- Offers a dynamic and versatile API
- Superior experience for developer
Cons of Angular Fire
- It comes with weak documentation.
Mocha.JS

Mocha JS is a testing framework ideal for newbie AngularJS developers and can also be used for training. It provides a flexible, error-free programming environment that supports asynchronous testing. It functions flawlessly on Node.js and browsers for all purposes.
Mocha.JS is one of the essential AngularJS development tools for testing AngularJS and other JavaScript framework applications. Because of its versatility and precise reporting, Mocha.JS is well-liked among developers. When you hire AngularJS developers, they can develop highly scalable applications with this tool using unique features like auto exit, string difference, async support, browser support, global leak detection, and support for regeXPS testing.

You can use this tool to its full extent by just learning how to set up Mocha.JS with the appropriate framework or library for your needs.
When to Use Mocha.js
- If you want to simplify asynchronous testing.
- To assign the appropriate test cases to uncaught exceptions.
Features of Mocha.js
- The best choice for asynchronous testing
- offers java-script testing API
- Use a variety of reporters
Pros of Mocha.js
- It offers the best test reports.
- Adaptable and ideal test reporting
- Generator support is simple to provide
- Nearly all browsers are supported
Cons of Mocha.js
- We cannot run random tests on this tool
- It requires mocking tools and assertion libraries
- Quit tough for newbie developers
In A Nutshell
Developing a highly functional and user-friendly website is no longer a dream with the access of such robust AngularJS development tools. This blog covers the top development tools used by leading Angular developers in India to skyrocket any application.
When you hire AngularJS developers, make sure they are aware of all these tools. Moreover, they must have enough experience to determine which tool is best for particular development needs. In order to more accurately use and leverage these technologies, it is essential to hire dedicated AngularJS developers.
At eLuminous Technologies, we have a proven record of developing top-notch Angular applications with the support of the above-mentioned development tools.



