
Vue vs React: Choose the Best JavaScript Framework for Your Project
Vue vs. React which JavaScript technology is best for the front-end development of your application? Are you also struggling with this question?
Yes!
Choosing the appropriate front-end frameworks is essential for creating user-friendly feature-rich web applications. However, several variables, such as team size, learning curve, performance, community, testing, and support, influence the choice of a front-end technology. This blog post will help you decide between Vue vs React as the finest front-end technology.
According to the Stack Overflow Developer Survey 2023, React remains the most popular frontend framework, used by over 40% of professional developers. While not as widely adopted, Vue still holds a significant share, with around 17% of developers using it regularly, especially favored for its simplicity and ease of integration.
Given that they are the two most well-known JavaScript technology, developers prefer Vue and React when it comes to building highly robust and scalable applications. Both of them can produce comparable results, are well-liked in the community, and are employed by thriving companies. However, both provide variables that have an impact on the best use cases, the implementation time, and the learning curve. Thus Vue vs React fight will be very challenging.
The key advantages of React are its robust ecosystem and popularity. It is the most well-known JS technology, consisting of thousands of free tools, libraries, and learning materials. Hire React js development company if extensive functionality is more important than performance.
In contrast, to React, Vue supports dealing with animation and state management via an official library (Vuex). In general, its fundamental functionality is much more adaptable. Installing dozens of additional libraries is required to achieve the same level of functionality depth in React vs Vue.
Vue.js vs React: A Quick Overview
Before we understand the technical differences, let’s briefly overview Vue vs React and why that matters.
React was launched by Facebook in 2013 and has since become a go-to choice for building scalable and high-performing user interfaces. Backed by Meta and supported by a vast open-source community, React is widely used in production by tech giants like Instagram, Airbnb, Netflix, and, of course, Facebook itself. Its strong ecosystem and flexibility have considerably influenced its continued dominance.
On the other hand, Vue.js entered the scene in 2014 as a passion project by former Google engineer Evan You. Despite not being backed by a tech conglomerate, Vue quickly gained popularity for its gentle learning curve, clean syntax, and simplicity. It’s especially favored by developers working on lightweight applications and rapid front-end development. Big names like Alibaba, Xiaomi, and GitLab have incorporated Vue into parts of their platforms.
What’s more interesting is their community strength. Vue has over 208,000 stars on GitHub, while React slightly edges it out with over 230,000 stars.
Differences Between Vue vs React:
Check out the below table for a quick comparison of Vue vs React.
| Sr. No | Parameter | Vue | React |
| 1. | Developed by | Evan You | Jordan Walk |
| 2. | First Release | February 2014 | March 2013 |
| 3. | License | MIT | MIT |
| 4. | Type | Library | Framework |
| 5. | Data Binding | Two-Way | One-Way |
| 6. | Syntax | HTML | JSX |
| 7. | Learning Curve | Easy | Medium |
| 8. | Rendering | Server-Side | Server Side |
| 9. | Scalability | Less Scalable | More Scalable |
| 10. | Popular Websites | Gitlab, Grammarly, Baidu | Instagram, UberEATS, Netflix |
Similarities between Vue and React:
Other than a lot of differences between Vue and React, they do have some similarities, including
| Sr. No. | Similarities Between Vue and React |
| 1. | Use of Virtual DOM |
| 2. | Integration with all existing web applications |
| 3. | Composable and reactive JavaScript code for view components |
| 4. | Support for Progressive Web Applications (PWA) |
| 5. | A core library that is the focus, with auxiliary libraries for networking and global state management. |
All in all, these JavaScript technologies are well known for offering ease of learning and high performance.
We have been in the web development business for two decades. Based on our years of experience with Vue and React, we will share our insight on React vs Vue. We will start from the basics and cover everything related to these leading tech-stacks
Vue vs React: Quick Overview
What is Vue?

Evan You, a former Google engineer who worked on the Angular team, developed Vue. Evan wanted to create a framework that combines the best of Angular, Ember, and React to offer greater functionality and faster coding. Vue, also known as Vue.js. It depends on its vibrant community to advance because a major tech company does not support it.
Read more on why Vue is the best front-end framework!
Vue is a JavaScript-based, adaptable, lightweight, and simple framework. It provides innovative and cutting-edge online tools for creating front-end web applications and modern SPAs. Vue’s primary function is to manage the software’s view. A Vue js development company can use another JS framework while integrating it into any JS project for interface development. .
Features of Vue

-
Computed Properties
This is one of Vue’s key characteristics. It is useful because it listens to adjustments made to the UI elements and makes the necessary computations. For this, no further coding is required.
-
Data Binding
With the help of a binding directive called v-bind that is included with Vue, the data binding functionality assists in manipulating or assigning values to HTML attributes, changing the style, and providing classes.
Let’s understand the two-way binding of Vue with a v-model code example:
template>
<div>
<input v-model="name" placeholder="Enter your name" />
<p>Hello, {{ name }}</p>
</div>
</template>
<script>
export default {
data() {
return {
name: ''
};
}
};
</script>
-
Template
Vue provides HTML-based templates that link the DOM with the data. The templates are converted into simulated DOM Render functions. The template for render functions can be used by the Vue js development company, which can then swap out the template for the render function.
-
Performance
Vue.js has a significant benefit when it comes to runtime efficiency. Changes are guaranteed to occur individualistically via Vue’s transparent dependency-tracking observation system.
-
Optimization
When rendering, Vue keeps track of component dependencies. As a result, when the form changes, the system already knows which components need to be re-rendered and which need not. To prevent any sort of nested component warnings, each component will have the ability to call shouldComponentUpdate.
What is React?

React or React js is used to develop user interfaces and mobile, single-page, and server-side apps. React was created by Facebook to cater to specific requirements, and the tech giant still supports it.
It is technically not a framework but a JavaScript library used in web development. It is used for developing interactive elements on webpages and user interfaces (UIs).
React has developed a strong ecosystem that enables React developers to handle complicated UI operations, data processing, personalization, etc. It is a standalone tool than Vue, while it is frequently integrated with other libraries (GraphQL, Redux, and others). The dedicated React developers of a leading React js development company can create highly robust digital solutions using this tech stack.
Features of React

-
JSX
One of the most prominent features of React after Virtual DOM is JSX, which makes it incredibly simple for developers to create the building blocks. It’s a markup syntax that describes how the app’s UI looks. Developers use it to generate React components because it makes the syntax look exactly like HTML.
-
One-way Data Binding
This JavaScript library follows one-way data binding, often known as unidirectional data flow. One-way data binding provides you with more control over the entire application. Additional features are needed if the data flow is the other way around. A pattern that helps with data unidirectionality is flux. The application becomes more adaptable as a result, which boosts efficiency.
Let’s understand the one-way data binding of React with a useState code example:
import React, { useState } from 'react';
function NameInput() {
const [name, setName] = useState('');
return (
setName(e.target.value)}
placeholder="Enter your name"
/>Hello, {name}-
Declarative UI
With the help of this feature, React code is more readable and easier to fix errors. React is the most incredible platform for creating new and engaging user interfaces for both web and mobile applications.
-
Component-Based Architecture
The core of React is composed of components. Several components, each with its logic and controls, make up a React application. When working on bigger projects, it is simpler to manage the code because these components are reusable. React components are crucial in determining how the app looks and functions.
-
Performance
React is known for its excellent performance. This feature sets it apart from other front-end frameworks. React updates only the updated portions of the DOM using virtual DOM which leads to fast speed A React JS development company creates components that will be converted into the DOM with the aid of Virtual DOM features, leading to faster and smoother performance.
Vue vs React: Head-to-Head Comparision
The battle between Vue and React will be difficult because both of them have similarities and advantages over the other. Here, we’ll compare Vue vs React from each angle so that, by the time we’re done, you’ll be in a good position to decide which platform is ideal for your upcoming project.

-
Popularity
React vs Vue, which is more popular, we are sure everyone wants to know!
1. On Stack Overflow, there are more than 331,000 queries about react. In contrast, there are over 83,400 Vue-specific questions on Stack Overflow

React-Angular-Vue-Svelte-Questions
2. Further, as per Stack Overflow 2022 survey, React 42.63% and Vue 18.82% were used by developers worldwide.
Web Frameworks & Technology

3. As per GitHub records-

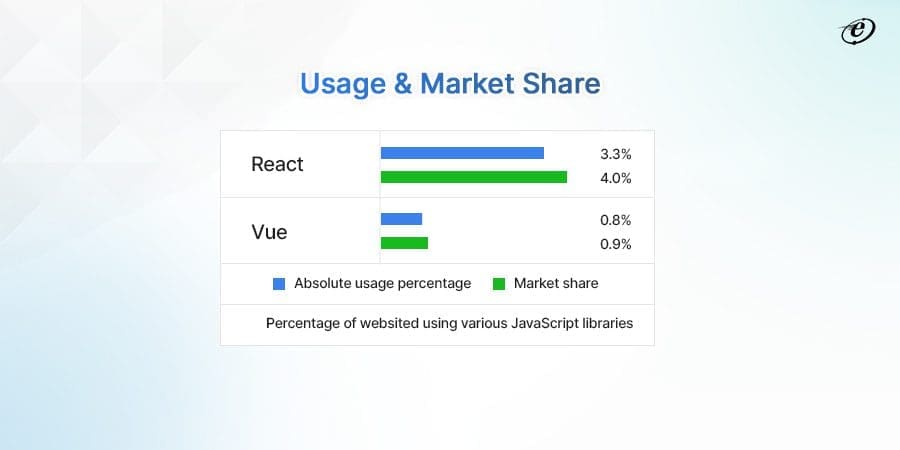
4. According to W3techs

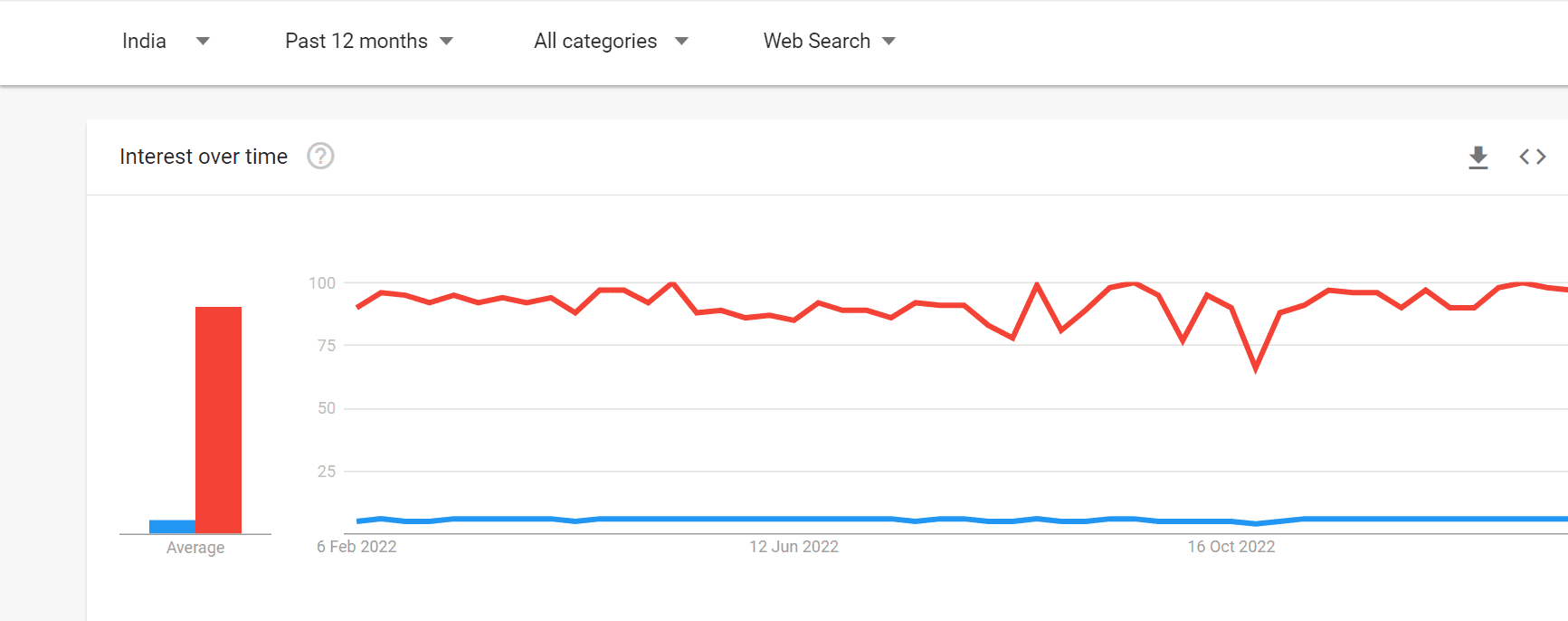
5. Google Trends


-
Extensibility
The vast component libraries in Vue and React make it simpler to reuse code. This boosts developer productivity and speeds up the development process while creating component-based user interfaces.
It’s easy to add third-party libraries to Vue or React projects. Most vendor libraries for React are extensions of the current ones. The React-Redux library, for instance, takes advantage of the Context API and offers a higher-order component that makes the state accessible from any component of preference.
Out of Vue vs React, Vue is a stand-alone framework, whereas React requires external libraries. This is one of the vital differences between Vue and React. Many third-party libraries in Vue are plugins that use the platform’s already-existing plugin system. Use the Vue.use function to add the plugins.

React, unlike Vue, does not come with pre-built routing solutions; instead, you must utilize third-party libraries (Flux/Redux, as well as the scaffolding tool create-react-app).
-
Performance
Performance enables front-end developers to create an app with an excellent user experience. JavaScript frameworks use the Document Object Model to render HTML pages. The structure and functionality of DOM determine the framework’s effectiveness. The framework will function rapidly if building and processing DOMs is simple and fast.
Considering Vue vs React, the fundamental tenets of Vue are similar to those of React. Thus, there aren’t many differences between Vue and React regarding speed and performance quality.
But when it comes to creating and updating components, Vue is quicker. Every time you modify a component in React, you must re-optimize it. Then, each component should be designated with a specific command (shouldComponentUpdate and PureComponent). Managing hundreds of components becomes a challenge as a project grows, and this task may result in tech debt.
While in Vue, you don’t have to associate each changed component because Vue records components for you. As no additional optimization or complicated commands are required, which results in a slightly high performance of Vue.
But one point we like to add here is that with each additional option or component, the status of the Vue application becomes less evident, making it more challenging for the application to load more quickly. But Lazy loading helps in this situation. Lazy loading is one of Vue’s most significant features. It aids in reducing load time.
-
Ease of Use
Vue is the most straightforward JavaScript framework to learn and comprehend from Vue vs React. It is estimated that learning Vue takes anywhere from a few hours to under a week. All that is required is a fundamental understanding of how ES6 works and a working knowledge of JavaScript programming. Even though Vue’s documentation may not be as extensive as other frameworks, it is still simple to understand.
Learning React is simple for those with prior JavaScript familiarity. If a newbie developer deeply understands JavaScript’s API structures and data flow, he spends relatively little time learning React’s workflow and architecture. Due to the reduced learning curve of React, it’s simple to find and hire dedicated React developers.
-
Documentation
Even though Vue’s documentation may not be as extensive as other frameworks, it is still simple to understand. Compared to React’s support documentation, Vue’s is far more “developer-friendly.” One of the main enhancements to Vue3 has been the revamped documentation.

The Vue community is very active; hence, there is a lot of carefully maintained and arranged documentation. This makes it simpler to learn new things and resolve any problems. The best feature of the framework, according to 76% of respondents to the Vue poll, is its excellent documentation.
The documentation of React continues to lag far behind that of Vue In terms of organization and accessibility. Moreover, React documentation is a bit more challenging to understand, leading to a slower ramp-up than Vue primarily because it took more time to learn JSX. The ecosystem of React needs to be described. However, a brand-new, significantly improved version of the React documentation is currently in a public beta.

-
State Management
Although there are some differences in immutability and other areas, both web development tools (React vs Vue) generally take similar approaches to control the state of the components.
Let’s first understand how is state management organized!
Components describe a user interface at a particular time. The framework updates the entire UI component whenever data changes, ensuring that the data displayed is always accurate. This concept is known as “UI as a function.”
In other words, the object tree within the unified storage contains the entirety of the application state. Debugging the application is eased, and some functionality is made more straightforward to develop. To prevent a race condition, the state is read-only and can only be altered by actions (also useful for debugging). Reducers are made to show how a state can change due to activities.
Considering Vue vs React, you must utilize the setState() function or useState() hook to update anything in the local state in React because state data is immutable and cannot be changed right away.
However, there is no need to utilize a method like setState() to update the state with Vue because the data attribute on the Vue object serves as the collector for application data.
-
Syntax
The view layer creation is one of the most significant differences between Vue and React. Instead of HTML templates, Vue offers the option to write in JSX.
The separation of concerns into CSS, HTML, and JS in Vue makes it easier for dedicated Vue developers of all skill levels to understand how to design Web apps. The majority of Web designers are also familiar with HTML templates, which improves communication between developers and designers.
1. Let’s understand the syntax of Vue with a coding example:
Vue Syntax Example
{{ message }}
Key Highlights of this syntax are:
- It uses traditional HTML templates with separate concerns (template, script, style).
- Vue’s syntax is familiar to designers and easy to read for beginners.
While React supports only JSX. JavaScript Expressions (JSX), a feature of React, merge HTML and CSS into JavaScript. Developers can create self-contained UI components with view-rendering instructions using this XML-like vocabulary.
2. Let’s understand the syntax of React with a coding example:
React Syntax Example
// React Functional Component (JSX)
import React, { useState } from ‘react’;
function Greeting() {
const [message, setMessage] = useState(‘Hello, World!’);
return (
{message}
);
}
export default Greeting;
Key Highlights of this syntax are:
- In React, everything is built using JSX, a JavaScript syntax extension.
- In React’s syntax, logic and UI are merged in one place, offering powerful flexibility for dynamic UIs.
-
Templates & Styling
Every UI library must have templates and styles since the code design is affected by the change in styling and templating. The methods used by both technologies, Vue and React, differ significantly.
React strongly relies on its functional, JavaScript-like nature. The markup and the logic are jumbled because they are seen as a whole. This is accomplished through the usage of JSX, a React abstraction. Virtual DOM entities are created using the createElement method. The syntax is similar to HTML, although there are some important changes. Compared to the createElement function, it provides a smoother development experience, debugging, and more excellent code readability.
The React community developed a variety of stylistic options, including JSS and Styled components. They worked on fixing the CSS’s issues for years, creating some fantastic—even revolutionary—ideas.
Vue adopts a more traditional approach to templates and styles, keeping the logic separate. It displays the markup in templates that resemble classic HTML. Every genuine HTML document is likewise a valid Vue template.
The same is true of Vue’s approach to styling. You can use any preprocessor or pure CSS in the style tag. The “scoped” feature also permits the encapsulation of styles at the component level.
In short, out of Vue vs React, we can say that CSS-in-JS solutions from the React ecosystem offer greater flexibility than Vue styling. However, beginners may find it easier to use.
-
Application Size
When considering Vue vs React, simple React apps are generally larger. React does not create smaller apps, even though it is a library and not a complete framework. The React team has been addressing this problem, and the app’s most recent version has a 30% size reduction.
In contrast, Vue apps have a very short file size due to Vue’s minimal weight. Moreover, with the help of the lazy loading components, dedicated Vue developers can divide the code into smaller chunks and speed up loading.
React’s default size is roughly 100 Kb, while Vue’s is about 80 Kb. Due to its reduced library size, Vue offers quicker performance and more overall effectiveness.
The fact that the default version of Vue comes with various extra functionality is another thing working in its favor. It means there is no need to install that many additional libraries because these plugins are available in 80 KB.
On the other side, React depends on new downloads. As a result, the final size is much more than 100 KB because you’ll need to add new features frequently.
-
Application Architecture
While creating a large-scale application, Vue concentrates on adhering to the ViewModel method and follows the MVVM pattern. In this framework, M, V, and VM stand for the following:
-
Model
It has features similar to those of the JavaScript Model object. The data instance is turned into reactive elements after it has entered the Model portion, allowing for the discrete creation of the necessary storage layers.
-
View
The View component of Vue is where the DOM instances are managed. It successfully creates root elements and corresponds with the necessary DOM components using DOM-based templating.
-
ViewModel
It considers the synchronization requirements between the code’s Model and View sections. The main component where developer interactions with the code occur is this object.
Vue’s architecture and DOM structures are divided into two components: filters and directives. Thus, handling the development of applications is made flexible and straightforward.
Regarding React, it lacks an integrated architecture pattern and is tailored to the component-based view layer of applications. The fundamental architecture of React js comprises a continuous interaction between the activities of the users and the state of the application components.
When you want to create applications with a narrow scope and functionality, the state of the React components is great. However, React depends on other libraries like Redux, Flux, MobX, Reflux, and others to implement an architecture pattern for creating real-world apps.
-
Code Maintainability
It is very easy to maintain Vue applications. Although this JavaScript framework lacks support, developing standard coding approaches aids in getting over restrictions and challenges. Based on its easy integration capabilities and code grafting consistency onto pre-existing DOM and HTML markup with no requirements, some reviews from Stackoverflow or GitHub may even suggest that Vue is future-proof.
As discussed earlier, component-based architecture is used in React. It focuses on creating UI elements, adding personalized features to a user interface, and effectively utilizing logic to develop useful features. These bits of code are transferable between the application’s many modules and other programs. Additionally, segmenting a program into distinct components makes it easier to manage.
-
Libraries
Both Vue and React provide a component library for creating mobile apps. Component libraries make it easier to reuse code, increase developer productivity, and hasten development.
It’s known as react-native in React and Vue-native-core in Vue. The former, however, acts as a wrapper around the latter’s APIs, allowing you to make Vue apps with a native appearance and feel.
Applications built using Vue vs. React can easily include third-party libraries. The majority of the React source libraries are improved iterations of already-existing parts. Many external libraries use the built-in plugin system in Vue.
-
Flexibility
Both these JavaScript frameworks give a tough fight in terms of flexibility. While Vue offers specific components to build application functionality, React allows you to install any component of your choice.
Therefore, when comparing React vs Vue, experienced developers typically prefer React’s flexibility, while inexperienced developers may prefer Vue’s approachability. Although they both have a component-based framework, React is better for front-end development than Vue.
-
Security
Vue and React both have security flaws. While comparing Vue vs React, we can say that Vue apps are slightly easier to secure than those built with React.
In Vue, using external libraries or cleaning HTML codes before implementing them in the application database offers an opportunity to combat security problems. Vue may also automatically inject the HTML, URL, and JS codes required to keep the application secure before and after rendering.
Applications built with React are more vulnerable to dangers like SQL injections, XSS flaws, server-side rendering assaults, and a few others. To safeguard your application against these dangers, it is solely up to your dedicated React developer to implement numerous security best practices. React is simple to learn, but it takes a lot of courses to become an expert at protecting React projects.
-
Cost
The development cost is the most important determining factor when deciding between Vue vs React. You undoubtedly have a set project budget; therefore, you need to know how much it will cost to hire React developers and Vue developers.
The cost of hiring a Vue developer or a React developer isn’t significantly different because they are both front-end programming languages that evolved from Javascript. On average, a skilled Vue developer will cost you $25 per hour, whereas an experienced React developer will run you $30 per hour.
However, at eLuminous Technologies, we provide concise pricing, which includes an NDA, code security, and a clear exit policy for just $18 per hour.
-
User Experience
Vue might be a good option for creating an engaging and attractive web app UI. Virtual DOM ensures that changes made within the program do not immediately show visually, giving UI design experimentation more scope and flexibility.
Using a binding feature known as v-bind, the data binding characteristic of this framework enables dedicated Vue developers to quickly set HTML properties and values that may be changed at any moment without affecting the existing code. With material components and UI tools like Cron generator, Chakra-ui-Vue, etc., templates, animations, and transitions may be tailored to the user’s needs.
React applications have a higher chance of being used by people due to their excellent user experience and quick page rendering. The applications have clear, organized systems with rich user interfaces. Because there are so nicely designed, UI elements like buttons, forms, text boxes, and others feel natural to interact with. Moreover, due to the quick rendering, information is represented quickly and seamlessly.
-
Scalability
The approaches to HTML are where the difference between Vue and React is more significant. Out of Vue vs React, Vue uses standard HTML for its templating, it is less scalable. While due to React’s support for JavaScript template code, React is more scalable.
Despite Vue’s ability to grow an application with its versatile tools, Vue development company is generally preferred for constructing small-time applications rather than scalable projects because it is a lightweight framework. Because of the architecture’s little dynamic nature, web packs and Mixin elements provided by Vue are used to overcome the code-extending restrictions and achieve scalability.
On the other hand, React apps are composed entirely of JavaScript, so React developers can structure the code according to defined guidelines to increase project scalability. React is one of the best frameworks for creating scalable user interfaces that support the idea of virtual DOM and component reuse.
-
Testing & Debugging
Vue’s testing capabilities are simple and effective. It is still a growing star. It doesn’t provide costly tools and doesn’t interfere with the code’s ability to be tested.

With Jest, Mocha, or Chai tools, Vue’s unit testing is quite similar to other frameworks. The Vue testing library and Vue Test Utils are some of the libraries that Vue officially recommends.
On the contrary, React offers various useful test runners, including Mocha, Jest, etc.

These tools enable them to spot issues in actual browser environments, pointless functions, and the location where expensive manipulation of functions execute. This results in a shortened time to market, app deployment is accelerated, and a more productive atmosphere is pushed forward.
-
Mobile Responsiveness
Today maximum potential customers are available on Mobile. Thus, along with web applications, you have to create mobile applications to increase the reach of your business.
Which will give good results out of Vue vs React? Let’s explore
React Native combines the best aspects of native programming with React, the most advanced JavaScript user interface creation toolkit. With React Native App Development, developers can quickly build native Android and iOS apps.
The React-like components in React Native allow you to reuse up to 99% of your JS code on both Android and iOS. As a result, a hybrid iOS/Android app that looks and behaves like a pure app has been developed.
On the other hand, Vue is scarcely a viable substitute for React Native. But still, it supports some mobile app frameworks, such as Weex or Native script.
First, there is NativeScript, which enables the creation of native iOS/Android apps from Vue applications. Then there is Capacitor, developed by the same team as Ionic. You can integrate Capacitor into any pre-existing Vue website and provide native iOS/Android features by using a straightforward API. Last but not least, Vue Native combines the advantages of the ecosystems of Vue and React Native.
-
Rendering & Optimization
Re-rendering is the process of updating the state with a new render. Let’s discuss rendering and optimization for React vs Vue.
React’s approach re-renders the entire component tree when a component’s state changes. You must utilize additional attributes to stop these pointless re-renders.
However, Vue offers an optimized re-rendering in which the system monitors dependencies while rendering and takes appropriate action. Vue can hold a unique position among brand owners and in the market because of this distinctive flexible re-rendering.
-
Community Support
Communities are frequently considered an additional consideration when deciding on a framework or language. However, today’s tools are far more self-sufficient, and users are the main forces behind technological advancement. This is undoubtedly the case for Vue and, to a lesser extent, for React.
How? Let’s see!
When comparing Vue vs React, the Vue community is smaller than the React community.
Facebook, the most popular social networking site, regularly supports React. The biggest advantage is that a committed team at Facebook periodically works to build and enhance React. Check out the popular discussion forums of React.

However, no large firm is backing Vue. This is not intended to imply that it is unpopular or that this JavaScript framework lacks public support.
Vue.JS vs React: Pros & Cons
Let’s find out the strength and weaknesses of both JavaScript frameworks.
Vue

Pros of Vue
1. It follows a conventional methodology, which facilitates and speeds up the application development process.
2. It has a strong, beneficial environment. Therefore, updates happen automatically.
3. It facilitates the straightforward creation of template-based apps.
4. It has considerably easier integration, syntax, and adaptability
5. There is significantly better and far more complete documentation for Vue.
6. It is easier to manage the integration and migration of Vue.
Cons of Vue
1. Because Vue.js is not supported by a well-known firm like Facebook or Google, some individuals or organizations believe React, or Angular are safer options.
2. Despite having a large ecosystem, Vue does not offer plugins and utilities that are typically interoperable with most frameworks and tool sources.
3. It has a limited community and receives less support.
4. Due to its excess flexibility project is overcomplicated, leading to abnormalities in the code.
React

Pros of React
1. Component reuse and nesting are made simple, allowing for the creation of complex functionalities.
2. Provide developers with more options when creating bigger, more complex applications.
3. It facilitates the development of mobile apps in addition to the web.
4. It offers greater technical assistance with more information and resources available
5. It has the added benefit of providing more API options than Virtual DOM.
6. Due to easy code removal and readability, the user experience is excellent, and loading times are sped up.
Cons of React
1. React is a library focusing on building user interfaces; therefore, you’ll still need other technologies to get a complete set of development tools.
2. Learning JSX, a grammar extension that enables the coexistence of HTML and JavaScript, is not easy for newbie developers.
3. The short development cycles result in the quickly outdated current documentation.
React vs Vue: Use Cases

When to use Vue
- Want to build single-page apps and progressive web apps.
- Small web page applications that are quick and light.
- Vue is a wise choice for news applications, content development tools, magazines, and blogs.
- Vue is the first choice for SaaS, peer-to-peer communities, and real-time platforms.
- If you wish to expand the capabilities of the current app.
When to use React
- You want to create a sizable app with increased complexity and a quicker time to market.
- Need to develop a stunning app with excellent responsiveness
- You’re thinking about starting a platform with a community focus (marketplace, forum)
- To create social networking sites like Facebook.
- This tech-stack is best if you like to use thousands of tools and libraries to facilitate your project.
React vs Vue: Which One Is the Best for your project?
Vue vs React have similarities and dissimilarities, but both offer developers to create dynamic, quick-loading user experiences. Thus, the winner of Vue vs React is decided based on project requirements.
The frontend development sensation Vue is growing. It has a more traditional syntax, which makes migrating existing projects to Vue simpler. In the industry, it has the best documentation. Thanks to the core team, the Vue framework now offers more built-in features and partner libraries. This makes the development process easier and more efficient.
On the other hand, React is a well-established leader with corporate support and a robust open-source community. Because of the library’s increased scalability, you can develop more intricate enterprise-level applications.
We hope that this comparison guide will help you reach a decision. If not, we would be happy to expand our guide.
Frequently Asked Questions
-
What is the difference between React and React Native?
React is used for developing web applications, while React Native is for mobile applications. For a detailed comparison, read our blog- React vs React Native
-
How to hire React developers?
We need to consider certain points to hire a dedicated React developer. Explore our detailed step-by-step guide on hiring React developer.
-
React vs Vue, which is more popular in 2025?
Google Trends and Stack Overflow indicate that React has grown significantly in popularity relative to Vue. When taking into account GitHub, Vue surpasses React with its stars. This suggests that both languages are widely used and popular among the developers community.
-
Vue and React, which is better from an SEO point of view?
Vue. js includes SEO-friendly solutions. However, app architecture and infrastructure should be built by your developers using Vue SEO modules (vue-meta, vue-router, Webpack, and Next. js framework). React is not designed with SEO in mind, but content websites created using React can be optimized to improve indexing and ranking.
-
How much does React Native app development cost?
Various factors affect app development costs. Discover all those factors in the blog- React Native app development cost in 2023.



