Website vs Web Application: Understanding the Key Differences
What is the difference between Wikipedia and YouTube?
You may reply that one is a free online text content provider, and the other is a free and paid video content provider.
After reading this blog, you will change your answer to Wikipedia as a website, while YouTube is a web application!
Yes, website vs web application have some similarities, but there are many differences between them.
While the term “website” has been used for many years, “web application” is relatively new. But over time, these two have become frequently interchangeable.
The debate between websites vs web applications has become more complex due to the advancements in interactive web development. Due to the similarities, most end users can’t differentiate between a web app and a website.
Despite these parallels, the development and design of websites vs web applications differ significantly. This distinction is evident for individuals planning to launch their online businesses and the dedicated software development team. Depending on which one you want to develop influences the project’s requirements list. Therefore, learning more about them is essential to making the best decision.
The main objective of a website is to deliver information, whereas web apps are more than just providing information. It engages the users.
This article will discuss the distinctions between a website vs web app. After reading, it’s easy to distinguish them. So, let’s proceed.
Website or web apps, our team develops every digital product. Just send in your project info.
What is a Website?

A website is a collection of publicly accessible web pages linked by a domain name. Documents, photos, audio, text, and other assets that people can access online can all be found on web pages.
Every webpage has a relationship and is typically connected to every other page in some fashion. Usually, a URL, or Uniform Resource Locator, is used to access them. Although a website can theoretically consist of just one page, most websites are far bigger than that.
Website developers utilize databases, increasingly sophisticated computer languages, and CSS and JavaScript to enable backend user interaction.
An example of a website is “www.wikipedia.org,” which provides information on various topics through interconnected articles.
Also, check out our website: www.eLuminoustechnologies.com. You will find different pages, like About Us, Services, Resources, etc., connected to the Home Page.

Different Types of Websites
Websites come in various types, each designed to fulfill specific purposes and cater to diverse audiences. Here are some common types of websites:
1. Ecommerce Website

An online platform that makes it easier to buy and sell goods and services is known as an e-commerce website. It enables transactions, product browsing, and secure payment processing for online shoppers. Examples: Amazon, eBay.
2. Portfolio Website

A portfolio website is an online space where individuals, such as artists, designers, or professionals, showcase their work, projects, and accomplishments. It serves as a digital portfolio, providing a visual representation of their skills and expertise. Examples: Behance, Dribbble
3. Personal Website

A personal website is an individual’s online space, often as a digital resume or personal blog. It showcases their skills, achievements, and interests, providing a platform for self-expression, networking, and sharing information with a global audience. Examples: Personal blogs or portfolio sites
4. Business Website

A business website is an online platform representing a company or organization. It is a digital storefront that provides information about products, services, and contact details. It can enhance brand visibility, attract customers, and facilitate online transactions or inquiries. Examples: Microsoft, Apple, eLuminous Technologies.
5. Blog Website

A blog website is an online platform where individuals or organizations publish regular entries, known as blog posts. These posts often contain written content, images, and multimedia, offering insights, information, or personal reflections on specific topics in a chronological format.
You cannot build a solid website without a foolproof team in place. Our blog explains proven steps to create a solid structure.
Must Know Features of a Top-Notch Website

A good website is characterized by a combination of design, functionality, and user experience that collectively contributes to its effectiveness. Here are some key features added by leading web development companies that define a good website:
| Features | Explanation |
| User-Friendly Design | A well-designed website ensures a positive user experience. It should have an intuitive layout, clear navigation, and a visually appealing interface. |
| Clear and Concise Content | Quality content is crucial. Information should be presented clearly and concisely, engaging visitors and providing value without overwhelming them. |
| Fast Loading Times | Speed matters. A good website loads quickly, reducing bounce rates and improving user satisfaction. Optimizing images, leveraging browser caching, and minimizing HTTP requests contribute to faster load times. |
| Visually Appealing Graphics | Visual elements like images and graphics should be high-quality and relevant. A cohesive color scheme and thoughtful use of white space contribute to a visually pleasing design. |
| SEO Optimization | To enhance visibility on search engines, a good website incorporates proper SEO practices. This includes keyword optimization, meta tags, and relevant, high-quality content. |
| Social Media Integration | Connecting with users beyond the website is essential. Social media integration allows for easy content sharing and engagement with a broader audience. |
| Security Measures | Security is paramount. A good website implements SSL encryption, secure data storage practices, and other measures to protect user data and maintain trust. |
| Mobile Optimization | Given the prevalence of mobile users, a good website should be optimized for mobile devices. This includes touch-friendly navigation and layouts that adapt to smaller screens. |
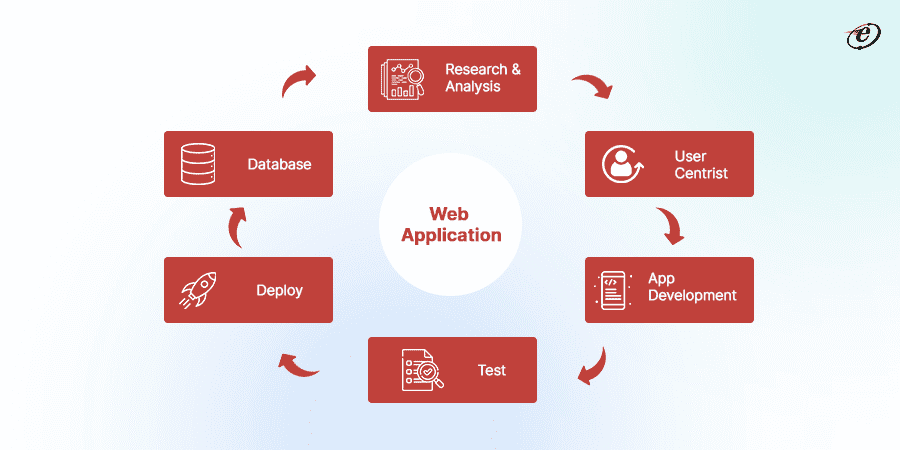
What is a Web Application?

A web application is a software program accessed and operated through web browsers. It runs on web servers and delivers dynamic content and interactive features to users, allowing them to perform various tasks or access specific services via the internet without needing installation on individual devices.
Users often use a URL to access web apps the same way as websites. Many of the same programming languages and tools used to create websites are also utilized to create web applications.
Web applications often use front-end frameworks, including JavaScript, HTML, and CSS. Python, JavaScript, and Java are popular backend languages.
Web applications have many customization options and can be used for various purposes, including adding, reading, updating, and removing data. For detailed information, read our comprehensive guide on custom web application development.
Example: Google Docs, which enables users to create, edit, and collaborate on documents online, is a web application. It operates through a web browser, allowing real-time collaboration and easy accessibility.
Different Types of Web Applications
-
Static Web Application

A static web application is a type of web app that delivers fixed content to users without dynamic updates or interactivity. The content remains constant until manually changed, making it suitable for simple informational sites.
-
Dynamic Web Application

This web app generates content or updates in real-time, providing interactive and personalized user experiences. Content can change based on user input, database queries, or external factors, enhancing functionality and engagement.
-
Ecommerce Web Application

The e-commerce web app has several fundamental characteristics, such as adding new products, removing old and out-of-date products, managing payments, enabling electronic payments, and having an intuitive user experience.
Looking for specialized services to develop your next web app? You’re just one click away!
-
Single-Page Web Application

A single-page web app (SPA) is a type of web application that operates within a single HTML page. It dynamically updates content as users interact, providing a smoother, more seamless user experience.
-
Portal Web Application

A portal web application provides a user with a single access point to crucial data. It is a web-based application that allows access to various portions of the main page. A few examples are B2B Portal, Patient Portal, Employee Portal, etc.
Learn how to integrate social media in web portal development.
-
CMS Web Application

A CMS (Content Management System) web application is a platform that allows users to create, manage, and publish digital content on websites. It simplifies content editing, allowing users to update and organize information without extensive technical knowledge, facilitating efficient website management.
Must Know Features of Web Applications

A good web application exhibits several key characteristics that collectively contribute to its effectiveness, usability, and user satisfaction:
| Features | Explanation |
| Interactivity and Responsiveness | Users appreciate applications that respond promptly to their actions, creating a sense of interactivity and responsiveness. |
| User-Friendly Design | Intuitive navigation and a well-organized layout ensure users can easily find what they need. The whole user experience is improved by a responsive and aesthetically pleasing design. |
| Scalability | Scalability ensures that the application can handle increased loads without sacrificing performance, providing a consistent experience for users. |
| Cross-Platform Compatibility | Compatibility across different operating systems and platforms is essential. A good web application is not restricted to a single environment, maximizing accessibility for a diverse user base. |
| Effective Error Handling | Well-designed error messages and user prompts contribute to a positive experience. Clear explanations and guidance help users understand and resolve issues, reducing frustration. |
| Security Measures | A good web application implements robust security measures, including data encryption, secure authentication processes, and protection against common web vulnerabilities, ensuring user data is safe. |
| Analytics and User Feedback | Incorporating analytics tools and gathering user feedback allows for continuous improvement. Understanding user behavior and preferences helps make informed decisions to enhance the application’s performance and usability. |
| Regular Updates and Maintenance | Keeping the application up-to-date with the latest features, security patches, and improvements is essential. Regular maintenance ensures that the application remains reliable and relevant over time. |
Difference Between Website and Web Application

Although it is quite challenging to distinguish website vs web app, they are quite similar in many ways. However, we tried to compare them based on various parameters.
| Parameter | Website | Web Application |
| Interactivity | Primarily focuses on content consumption with minimal interaction. | Interaction is the foundation of functionality. |
| Scalability & Complexity | Easier to scale due to simpler structure and content focus. | More challenging to scale due to dynamic interactions and complex functionalities. |
| Integration | Integrates with systems like CRM or ERP but requires less external data. | More integrations with various systems and often requires extensive data exchange. |
| Development Process | Quick development, focusing on HTML, CSS, and minimal interactivity. | Intricate development involving backend, database management, and dynamic coding. |
| Time to Launch | Quicker launch times, often less than a month. | Longer launch times due to MVP and scaling phases, can take months to years. |
| Hosting Solution | Requires simpler, more affordable hosting solutions. | Needs more robust and expensive hosting with higher CPU, RAM, and storage. |
| Authentication | Basic authentication methods, often optional for users. | Robust authentication mechanisms, necessary for features like payments. |
| UI/UX | Focuses on content delivery with a pleasing UI. | Blends aesthetics with functionality for an interactive user journey. |
| Cost | Lower development and hosting costs due to simplicity. | Higher development and hosting costs due to complex functionalities. |
| Functionality | Focuses on delivering information through readable content like blogs, news, or portfolios. | Designed to perform specific tasks or operations such as form submissions, data processing, or real-time updates. |
| Purpose | To share information, promote brands, or offer content to a broad audience. | To provide users with tools and services to interact, input data, and receive outcomes. |
-
Website vs Web Application: Interactivity
The user spends most of their time on a website reading, watching, or listening, and interactive components are significantly less common on most websites than informational content. On the other hand, web apps work in reverse, as interaction is the foundation of their functionality.
Because of their increased degrees of involvement, web apps can do many things, such as online shopping, hotel booking, workflow management, and more.
-
Website vs Web Application: Scalability & Complexity
Websites with simpler structures are more easily scalable as they primarily focus on content delivery. Adding pages or updating information is straightforward.
In contrast, web applications designed for dynamic interactions and complex functionalities face scalability challenges. Their intricate architecture demands careful planning, backend development, and robust testing.
While websites are swift to develop, custom web application development, with their depth of functionality, require more time and resources. The choice between the two hinges on the desired level of interactivity and the scalability demands of the digital project at hand.
-
Website vs Web Application: Integration
Integration is the process of using various software applications to accomplish specific computing tasks. Compared to websites, web apps integrate more programs. Web apps require contact with more systems to operate correctly and have more sophisticated operations.
Web developers can integrate web apps and websites with systems such as CRM or ERP. However, because web-based applications frequently need more data from external systems to work, web app developers usually integrate them with other software.
For instance, the CRM system automatically gathers and stores data on users of web applications. Through this connectivity, the sales staff can better understand their customers’ purchasing habits and behaviors and effectively deal with negative feedback.
Speaking of integration, it’s possible to integrate ChatGPT using APIs. Learn the steps in our guide.
-
Website vs Web Application: Development Process
Out of website vs web applications, websites are quick to develop, emphasizing content delivery through HTML, CSS, and minimal interactivity. The development process is straightforward, focusing on design and information presentation.
In contrast, web applications demand a more intricate process. They involve backend development, database management, and complex coding for dynamic functionalities. Testing is rigorous due to interactive elements.
While websites are ideal for rapidly deploying information, web applications require meticulous planning and coding, catering to user interactions.
-
Website vs Web Application: Time to Launch
Websites boast quicker launch times, requiring minimal development for content presentation. With HTML, CSS, and basic scripting, they are swiftly deployed. Conversely, web applications demand a longer time to launch due to their complex functionalities.
Creating a website might take less than a week and as much as one month, depending on its complexity and page count. Web applications operate in two stages. First, there is the MVP (minimum viable product), the fundamental product functionality tested in a market setting, which can take two to eight weeks. The second stage is the scaling phase, which can take months or years, depending on user demands.
-
Website vs Web Application: Hosting Solution
Websites usually need more straightforward hosting options, and shared hosting is frequently used because it is more affordable. The main goal is content delivery and resource requirements are minimal. Therefore, the website’s hosting solution is less expensive because there isn’t as much data to process.
A web application typically requires extra components, such as a database and a back-end solution, which increases the cost of hosting. A web application will require more CPU power, RAM capacity, and storage simultaneously.
-
Website vs Web Application: Authentication
Websites commonly use basic authentication methods like login forms and may leverage secure connections for user data. Authentication is often simpler, focusing on user access to content. Authentication on websites is not required, users can register on the website for regular updates. Unregistered web pages are likewise not able to use the registration option.
Regarding websites vs web applications, web applications require more robust authentication mechanisms. Compared to websites, they offer a wider selection of possibilities.
For instance, provide your password and login ID to gain access. According to leading web app development companies‘ data protection is necessary for web apps because an application’s chances of cracking increase if it has a payment feature.
-
Website vs Web Application: UI/UX
While websites focus on content delivery and a pleasing UI, web applications strive for a comprehensive user experience, blending aesthetics with functionality for a more interactive and engaging user journey.
While a unique website design is not required, having an eye-catching appearance can undoubtedly improve your website’s performance.
A web application must have both User Interface and User Experience (UI/UX) design to be user-friendly and intuitive. The key to a successful web-based application is user interaction.
Find why UX design principles are important in planning Front end development.
-
Website vs Web Application: Cost
Websites generally incur lower development costs as they are simpler, focusing on content delivery with HTML, CSS, and minimal interactivity. Hosting expenses are usually economical, often utilizing shared hosting.
In contrast, with their complex functionalities, web applications demand a more significant investment. Custom web app development involves backend coding, database management, and thorough testing, leading to higher costs.
Find React Native app development cost.
Similarities between Website and Web Application:
The debate between websites vs web applications has become more complex due to the
advancements in interactive web development. Below are the similarities due to which most end users get confused in differentiating between a web app and a website.
- Accessible through web browsers.
- Utilize web technologies such as HTML, CSS, and JavaScript.
- Share common elements like domain names and hosting services.
- Provide a user interface for interaction.
- Can include multimedia elements like images and videos.
- Require an internet connection for access.
- Developed and maintained by web developers using similar coding practices.
Pros & Cons of Website:
Now that you know the differences and similarities between website vs web application, let’s focus on the pros and cons of each. Below discussed are the pros and cons of a website:
| Pros | Cons |
| Websites are faster to create. | It lacks advanced features and interactions. |
| Content Focus: Ideal for information delivery. | Limited user engagement. |
| Lower development and hosting costs. | It may face difficulties with increasing complexity. |
| A simpler structure leads to easier updates. | It offers basic security measures for data protection. |
| Compatible with various devices and browsers. |
Pros & Cons of Web Apps:
Scroll further to learn about the pros and cons of a web application:
| Pros | Cons |
| It offers advanced and interactive features. | It requires more time for planning and coding. |
| It is suitable for complex and growing projects. | Increased development and hosting expenses. |
| It facilitates active participation. | Development requires proficiency in various technologies. |
| Tailored user experiences with personalized features. | Demands robust hosting solutions for optimal performance. |
| It consists of advanced measures for data protection. | It demands meticulous testing and updates. |
Website vs Web Application: Choosing the Right Digital Path for Your Business?
In the ever-evolving digital landscape, the choice between a website and a web application depends on the nature of your business, budget considerations, timeline, scalability needs, and the level of interactivity required.
Ultimately, the decision rests on aligning the digital strategy with your business’s unique goals and characteristics, ensuring a compelling and effective online presence.
Let’s discuss website vs web application, which is best for your business!
To develop the best website or app, you need to build a sustainable tech stack. Our blog covers all the details for busy CTOs.
Best Use Cases of Website

-
Business Information Portals
Small businesses or local enterprises aim to establish a digital presence to showcase their products, services, and contact details.
Why Website: Websites offer a cost-effective and quick solution for disseminating information without the need for complex interactions.
-
Blogs and Content Platforms
Individuals or organizations such as bloggers, writers, or news agencies primarily focus on content delivery.
Why Website: Websites provide a straightforward platform for content presentation and consumption, catering to audiences seeking information.
-
Online Portfolios
Freelancers, artists, or professionals looking to showcase their work or achievements use online portfolios.
Why Website: Websites offer an aesthetically pleasing and easy-to-navigate space for displaying portfolios without requiring advanced functionalities.
-
Brochure Sites for Local Businesses
Local businesses like restaurants, salons, or small shops aim to create a digital presence.
Why Website: Websites serve as digital brochures, providing essential information about the business, location, and services.
-
Event or Product Landing Pages
Businesses organizing events or launching products are looking for a concise online presence.
Why Website: Websites allow for quick creation of landing pages, providing information and generating interest without the need for extensive development.
Best Use Cases of Web Application

-
E-commerce Platforms
Businesses engaged in online retail require advanced features like shopping carts, user accounts, and personalized experiences.
Why Web Application: Web applications facilitate seamless and interactive e-commerce experiences with secure transactions and user accounts.
-
Social Media Platforms
Startups or enterprises aiming to create social networking platforms with features like user profiles, feeds, and interactive content.
Why Web Application: Web applications provide the necessary complexity for building dynamic social platforms with real-time interactions.
-
Project Management Tools
Businesses or teams need collaborative tools with features like task assignments, file sharing, and progress tracking.
Why Web Application: Web applications offer the functionality required for dynamic and collaborative project management solutions.
-
Online Learning Platforms
Educational institutions or businesses offer courses and training programs.
Why Web Application: Web applications enable the implementation of interactive and engaging e-learning platforms with features like quizzes, forums, and progress tracking.
-
Customer Relationship Management (CRM) System
Businesses looking to manage customer interactions, track leads, and streamline sales processes.
Why Web Application: Web applications provide the complexity needed to develop robust CRM systems with customizable features for business needs.
Conclusion
Through this blog, we have explained the nuances between website vs web application to help you make informed decisions in the ever-evolving digital realm. Whether you’re aiming to deliver content seamlessly or provide robust functionality, acknowledging the distinctions ensures you choose the right path for your online presence.
Today, dedicated web developers have blurred the line between websites and web applications. Many modern websites incorporate interactive elements, blurring the distinction between the two. The term “web app” is often used to describe platforms that exhibit characteristics of both a website and a web application.
The decision to create a website or a web application depends on the goals and functionalities required. A website is ideal for disseminating information, promoting a brand, or showcasing a portfolio. On the other hand, when complex functionalities, interactivity, and data processing are key requirements, a web application is the preferred choice.
Connect with our support team for one-to-one interaction to better understand your business requirements (website or web application).
Feeling enlightened? Now, allow us to curate the best solution for your needs.
Frequently Asked Questions
1. Website vs Web application: Which provides more security?
Security depends on implementation rather than the type. Both websites and web applications can be secure if proper measures are taken. However, web applications often handle more sensitive data, demanding stricter security practices. Ultimately, the level of security depends on the developer’s adherence to best practices and security protocols.
2. Can I convert my website into a web application?
Yes, you can convert your website into a web application using technologies like Progressive Web Apps (PWAs) or frameworks like Electron. These allow you to enhance your website with app-like features and offline capabilities for an improved user experience.
3. How to find good web developers in India?
To find skilled web developers in India, consider online platforms like Upwork, Freelancer, or Toptal. Also, check the top-rated Clutch dedicated developers list. Check reviews, portfolios, and testimonials. Engage in detailed interviews to assess technical expertise, communication skills, and cultural fit.
4. How long does it take to develop a web application?
Web apps with basic and simple features can take 4-6 weeks to develop, whereas, web apps with complex and advanced features can take 6-12 months or even longer, depending on its complexity.
5. Is Amazon a website or web application?
Amazon is a web application. Unlike a typical website that mainly provides information, Amazon offers a highly interactive experience. This interactivity and dynamic functionalities, such as personalized recommendations and user accounts, make Amazon a web application rather than just a website.